Introduction
Designing a career page the right way increases your chances of attracting great applicants. In an ideal world, it is a place where visitors become so enthusiastic about your company that they bookmark your page or apply for a job. To reach that point, you need a page with a convincing story and a great user experience.
But how do you build a great career page? And how do you do that in WordPress?
According to research, there are 5 core needs at the heart of every employee:
- The manager-employee relationship
- The employee’s role
- The team
- The workspace
- The employee’s well-being
Only having a job page and showing your open job positions with a button to apply isn’t enough. You want – and need – to convince visitors how great your company is.
If you want to build a convincing career page, it is important to consider the five needs.
With that in mind, let’s look at a couple of essential principles for every great career page.
Essential principles
1: Be personal
Almost every employee wants to know how a company’s culture really is like. What happens during a typical day at work? What does the office look like? How do people dress?
One way to highlight your culture is through photos. Photos tell a thousand words. They add personality to your career page and help visitors to see if it is a place they could see themselves working.
Another way to talk about your company’s culture is by writing about the mission, values, work ethics, and way of working.
The most important principle is: be personal and relatable.

2. Be inspiring
Most people spend a major part of their adult life at work. It’s to no surprise that an inspiring company message results in more motivated and satisfied employees.
Your career page is the perfect place to talk about the mission and vision people could become a part of. The stronger your message is, the better.

3. Be clear
A career page should be personal and inspiring, but in the end, people want to find the job they are looking or longing for too.
For example, there are a broad range of different job types. Some people look for manager or senior positions, others for graduate jobs or internships. Make it easy for everyone to find the right job.
Don’t forget to be clear about other aspects too: Where is this job position located? What skills do you expect from candidates? How does the hiring process look like?
A clear message plays a big part in a successful career page.

4. Be transparent
People often have questions before they apply to a job. How is the company’s culture? What should I wear during a potential interview? What work methods does this company use?
Answering some of these frequently asked questions helps your visitors. Most importantly, it sets the right expectations. Being transparent upfront helps your visitors to make informed decisions before they apply.

How to build it in WordPress
Let’s walk through basic elements of a great career page and how you can build those in WordPress.
You don’t have to add all elements to your page. Choose the ones which you feel bring your page to a higher level.
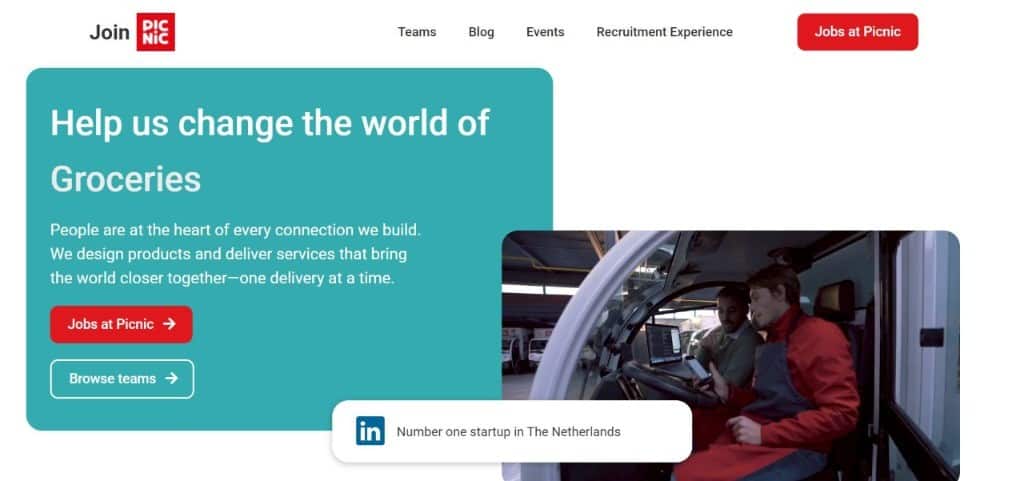
1. A nice introduction
A great, catchy introduction can inspire visitors to apply for a job at your company.
Build it in WordPress: Add a block with an introduction to your company. It doesn’t have to be overly extensive; A catchy title, subtitle, and photo already go a long way.

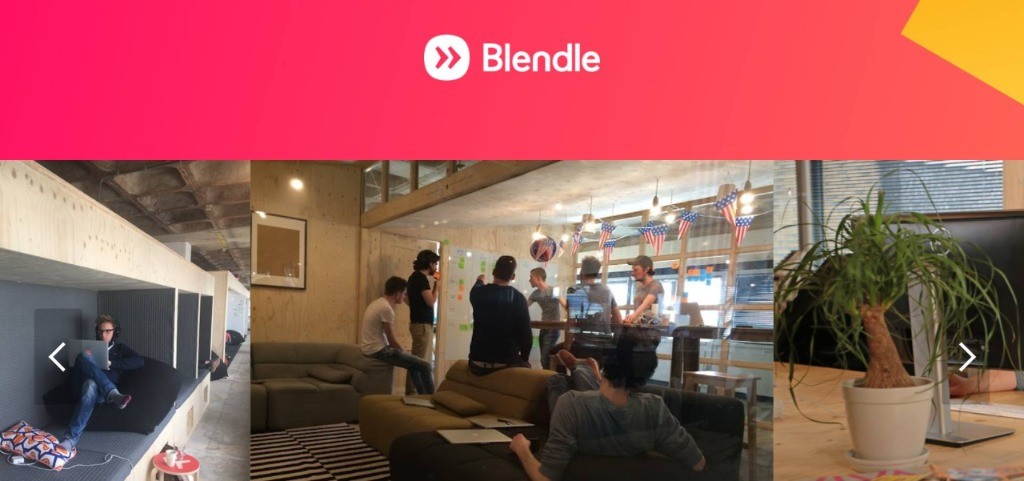
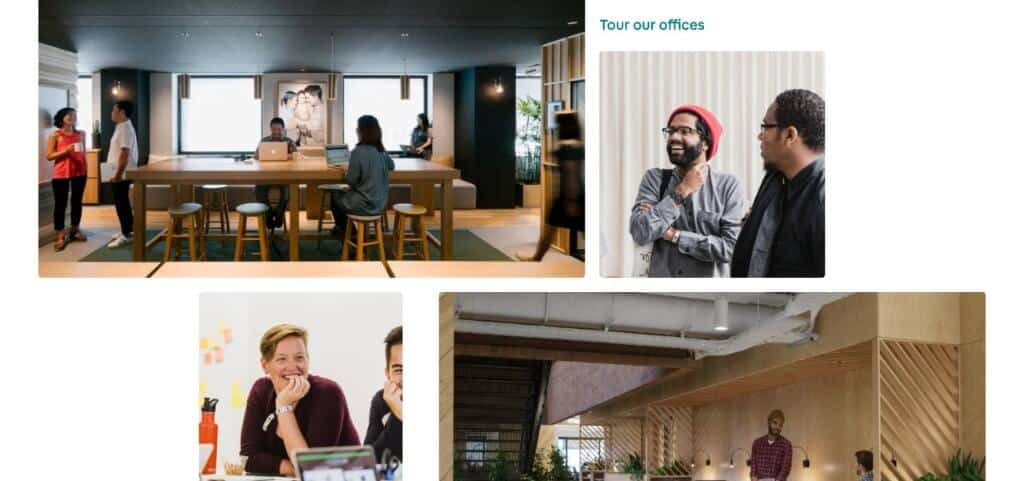
2. A photo gallery
As we discovered in the first part of this guide, people highly value a great team and workplace. Photos are a good way to illustrate a typical day at the office.
In the image below, you can see Airbnb’s career page. It shows a lot of photos, including a ‘Tour our offices’ button which brings up a slider with even more photos. This gives the visitor a great impression of how it is to work at Airbnb.
Build it in WordPress: With WordPress’ default page builder, as well as with every other premium page builder, you can easily add a photo gallery by creating a multi-column layout with photo elements in it, or by using a dedicated Gallery element. Just make sure to choose your best photos 🙂

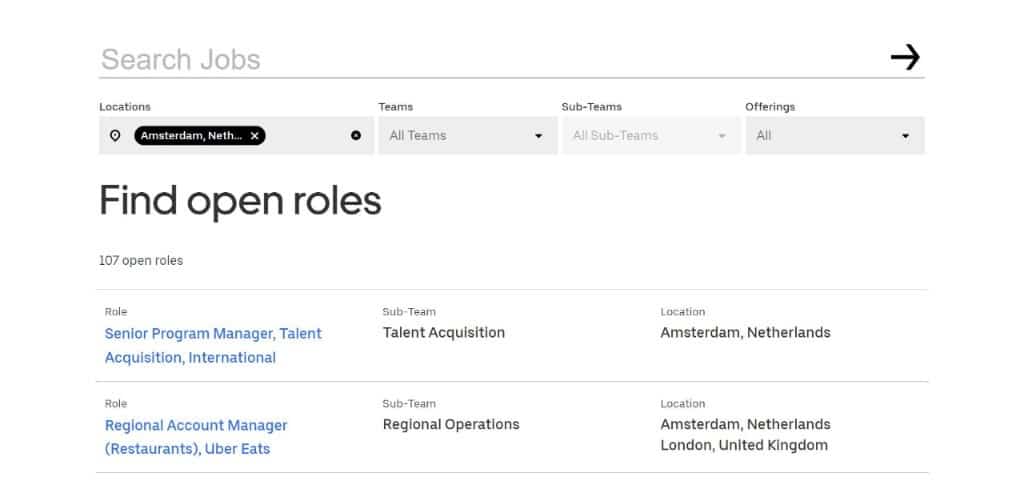
3. An overview of open job positions
Your open job positions are the core element of your career page. They let your visitors apply to any open position. Of course, it is completely up to you how these positions are shown on your career page.
Depending on how large your company is and how many open positions you have, you might want to add categories to your jobs, such as department, office location, job level, or else. That way, visitors can easily filter all open positions.
Another feature to consider are ‘open applications’. That way, visitors can always apply for a job, even if they don’t see an immediate fit.
Build it in WordPress: There are many ways to list open job positions and let your visitors apply to those. You can use plugins, such as the Simple Job Board plugin (free), but you can also use external job posting tools such as Homerun.co.

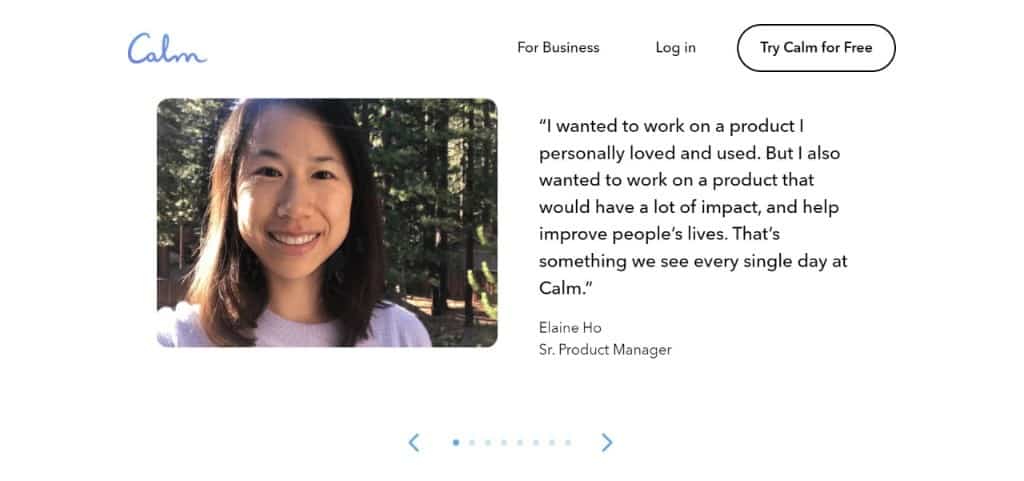
4. Employee experiences
Sharing experiences from your employees is a great way to add a personal touch to your page. These experiences can be about work and skills, growth potential, manager-employee relationships, or something else.
You can choose multiple ways to highlight these experiences, such as through quotes, videos, or even full size blog posts.
Build it in WordPress: Collect positive stories from your employees, as well as profile photos (of course with their permission), and include them on your page. You can also use videos instead of quotes. If you have multiple stories to share, use a slider so visitors can scroll through them. Most WordPress page builders have slider- or carousel elements included by default.

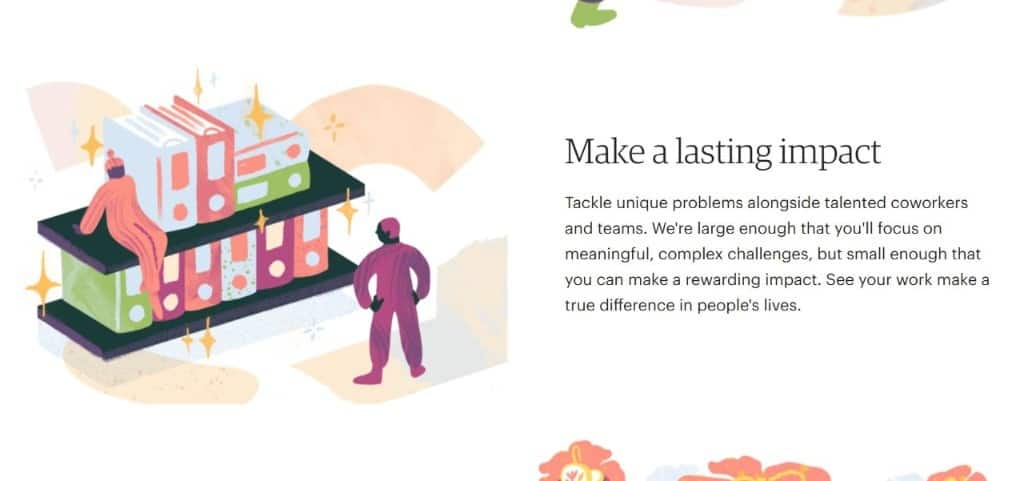
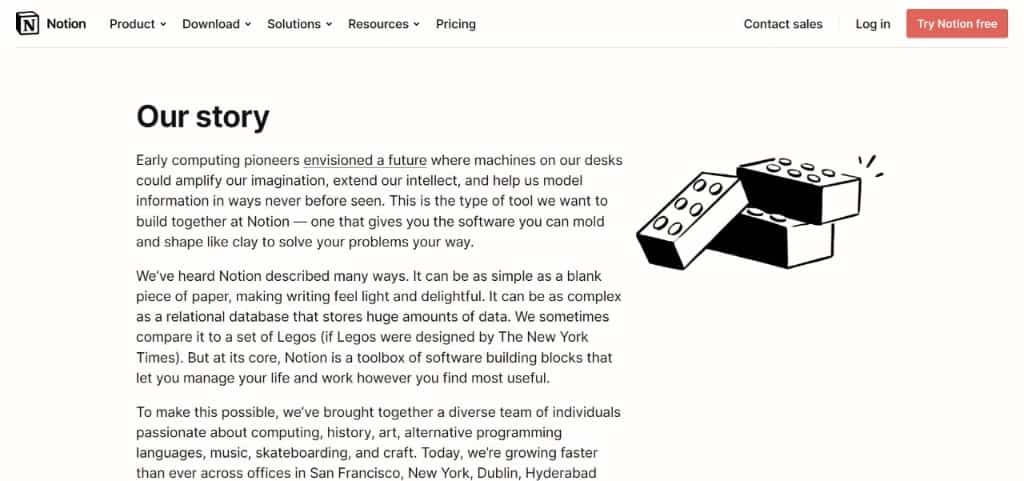
5. A vision, mission and values statement
People get inspired by stories and missions. If inspiring enough, it could make them feel like they should work for you. Think about stories around:
- An inspiring company vision
- A strong mission statement
- An impressive ‘Our story so far’ (such as a chronological timeline)
How to build it in WordPress: Think about the value your company brings to the world and talk about it in an engaging and inspiring way. It could be as simple as (a few) paragraphs of text with an image.

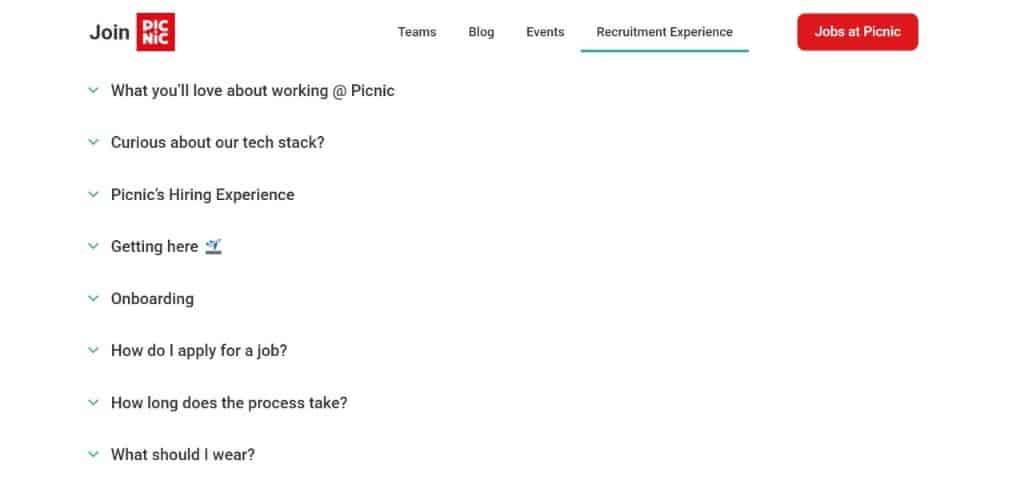
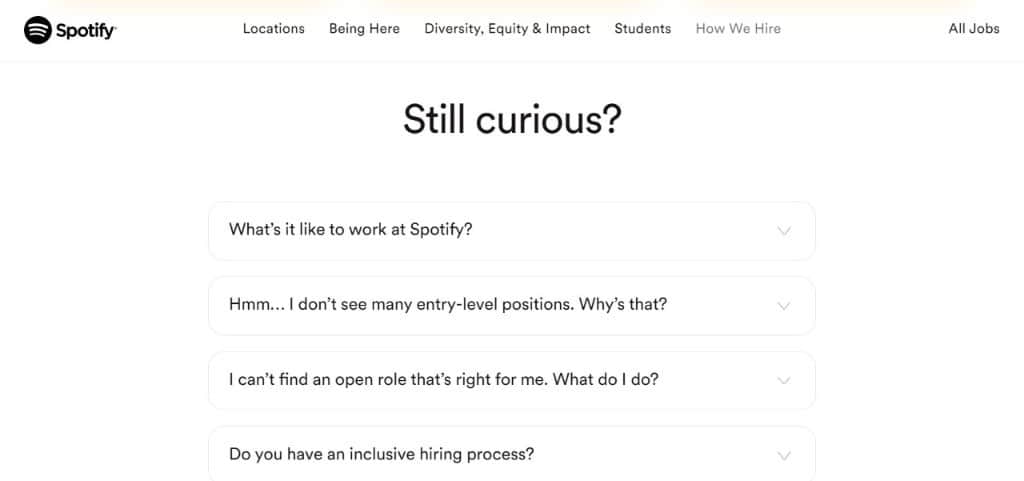
6. A list with frequently asked questions
Answering frequently asked questions (FAQ’s) is a smart way to give some additional info about your company.
As you might already know, it is not a good idea to overload your user with too much information at once. A list with FAQ’s can help you structure your content.
You could answer questions around the hiring process, employee benefits, work-life balance, or what the visitor should do if they can’t find a role that’s right for them.
How to build it in WordPress: Come up with a list of questions and make those collapsable through an ‘accordion’ element. Most page builders, such as Elementor or WPBakery, have this element included by default. If you use WordPress’ own page builder (Gutenberg), you can install the Ultimate Blocks plugin (free) to get access to an accordion element.

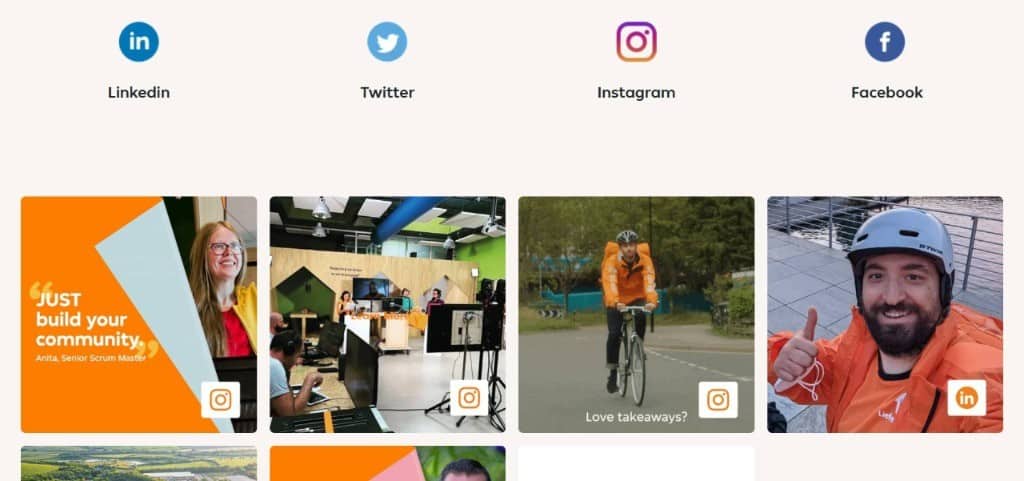
7. An Instagram feed
Showing your social media posts is a great way to share what a typical day in the office looks like. Especially photos and videos work well, so Instagram is our preferred choice.
How to build it in WordPress: Spotlight is a great plugin to showcase your Instagram feed. You can download the free plugin here (or view a demo here first). The free plan has limited functionalities, but you can always go with the premium plan if you are not satisfied.