Wat is UX Design?
Websites kunnen vele doelen doelen. Je kunt ze gebruiken om je business uit te leggen, blogs te publiceren, producten te verkopen, je podcast te hosten - de mogelijkheden zijn eindeloos. Maar wat je ook doet, om het een succes te maken moet het niet werken voor jou, maar voor je bezoekers. In andere woorden: je website heeft een goede user experience (UX) nodig. Maar hoe ontwerp je dat?
Goede UX is geen vaste lijst met elementen die je kunt aftikken. UX is een concept met meerdere dimensies. Het refereert aan de algehele ervaring die een bezoeker heeft wanneer deze je website gebruikt. Het gaat om zijn of haar perceptie van waarde, gebruiksgemak, en efficiëntie.
Met goede UX biedt je toegevoegde waarde aan je bezoekers. Je benadert ze op de manier waarop ze benaderd willen worden. Je helpt ze om hun doel te behalen. Dit is alleen mogelijk door een holistische benadering. Een benadering die alle elementen op je website bevat; allemaal ontworpen op een consistente en bruikbare manier. Met de gebruiker in het achterhoofd. Denk aan:
- De visuele stijl van je website (toegankelijke kleuren, duidelijke typografie, ...)
- Informatie architectuur (hoe is alles gestructureerd, hoe wordt content getoond, ...)
- De componenten op je pagina'd (duidelijke call to actions, logische formulieren, ...)
- Snelheid en prestaties
Goede UX is niet een bonus voor je website of een noodzakelijk kwaad. Als je je gebruikers centraal plaatst bij het bouwen van een website kun je een fantastisch effectieve website bouwen die boven verwachting presteert!
If you think good design is expensive, you should look at the cost of bad design.
– Ralf Speth
UX Design voor WordPress
In feite is UX Design niet iets dat specifiek van toepassing is op websites, of WordPress websites. UX Design is een mindset toepasbaar op elk product of elke dienst die je ooit gebruikt of bouwt, ongedacht wat het is of hoe het is gemaakt.
Nu is het zo dat WordPress een stuk software is dat is gebouwd op een specifieke manier. Wij weten inmiddels hoe WordPress websites vaak worden ontwikkelend en hebben gezien wat veel voorkomende valkuilen en uitdagingen zijn. Daardoor kunnen we een aantal design principes en 'best practices' maken die zich wat specifieker op WordPress richten.
Deze handleiding helpt je om betere UX te ontwerpen voor WordPress. Het legt uit hoe je gebruiksvriendelijke websites bouwt met WordPress, veel voorkomende WordPress-gerelateerde UX problemen oplost, en hoe je consistent je website kunt blijven verbeteren.
Het is belangrijk om te realiseren dat User Experience Design nooit af is. Goede UX is gebaseerd op gebruikersonderzoek. De tips in deze handleiding zijn een startpunt maar je meest waardevolle inzichten komen van echte gesprekken met je (potentiële) bezoekers.
Wil je meer weten over de algemene principes van UX Design? Klik op de balk beneden om een aantal links te zien naar goede UX resources.
Leer meer over de basisprincipes van UX:
- What You Should Know About User Experience Design (Adobe)
- Wat is UX Design? (📹 video door CareerFoundry)
- 15 UX Experts about what UX Design is (User Testing.com)
3 design principes voor WordPress
Goede UX begint met het centraal stellen van je gebruiker. Je bezoeker kan je op de allerbeste manier vertellen wat ze verwachten te vinden op je website.
In het proces van website-bouwen zijn er drie design principes die specifiek belangrijk zijn als je ontwerpt met en voor WordPress.
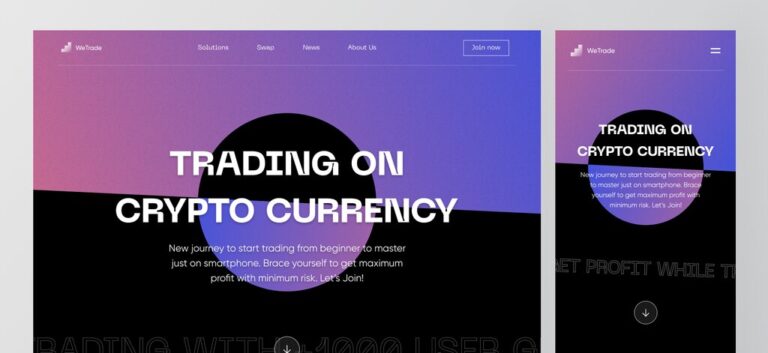
1. Design voor mobiel
Wist je dat twee-derde van al het wereldwijde websiteverkeer van mobiele apparaten komt?
Helaas ontwerpen de meeste mensen hun website nog steeds primair voor desktops. Het is logisch: je ontwerpt en bouwt websites vanaf een computer, dus je kijkt al snel eerst naar het desktop design. Zorg er voor dat je mobile-first gaat ontwerpen. Optimaliseer je website voor kleine apparaten.
Het responsive maken van je website is niet genoeg om je website als 'goed voor mobiel' te zien. Het ontwerpen voor mobiele telefoons brengt namelijk nieuwe uitdagingen met zich mee. Gemiddeld bezoeken mensen minder pagina's op hun mobiel en ze neigen ernaar je website binnen 3 seconden te verlaten als het niet snel genoeg laadt. Test wat je bouwt op zowel mobiele apparaten als desktops en zorg dat het werkt op beide.
2. Design consistent
WordPress is een extreem flexibel platform. Je kunt je website precies ontwerpen en aanpassen op je eigen manier. Helaas maakt dat het ook makkelijk om nieuwe dingen te proberen. Je website is daarentegen een holistische ervaring die coherent aan moet voelen.
Kies eenmalig een stijl die je passend vindt en blijf daarbij. Verander niet van stijl op een paar van je pagina's omdat je iets nieuws wilt proberen. Wees consistent in kleurenschema's, header ontwerpen, contentplaatsing, achtergronden, en fotografie stijlen op al je pagina's.
3. Minder is meer
Elk populair WordPress thema roemt zichzelf om zijn eindeloze maatwerk, opties, en tientallen functionaliteiten. En wist je dat daarbovenop nog 50.000 WordPress plugins bestaan in de pluginbibliotheek? Dat zijn vaak geweldige functies om toe te voegen aan je website.
Het is verleidelijk om je gebruik te bombarderen met al deze functies en functionaliteiten. Helaas geven je bezoekers daar niet om. Het enige wat ze willen is de informatie waar ze naar op zoek zijn, gepresenteerd op een duidelijke en beknopte manier. Dus voordat je een nieuwe feature toevoegt, bedenk eerst of die het doel van de gebruiker ondersteunt. Zo niet, voeg het dan niet toe. Less is more.
13 tips om de UX te verbeteren
1. Plan voordat je bouwt
Het ontwerpen van websites is leuk. Zo leuk dat het verleidelijk is om direct te beginnen met ontwerpen en bouwen. Maar, als je niet eerst een stapje terug neemt, riskeer je de verkeerde dingen te bouwen of bouw je iets dat niet uitpakt zoals verwacht. Dat is zonde, met name als je er al veel moeite in hebt gestopt.
Let op om de volgende twee dingen te doen voordat je je website bouwt of uitbreidt:
Voordat je begint met het bouwen van je website is het eenvoudig om al een heel plan in je hoofd te hebben. Je hebt voor jezelf al besloten hoe de content wordt, hoe het er uit ziet, en hoe je je product of dienst gaat promoten. Deze ideeën zijn vaak gebaseerd op eigen wensen. In het beste geval zijn ze misschien met één of twee vrienden besproken.
Je doelgroep zal alleen vaak reageren op een onverwachte manier. Ze zoeken naar iets waar je nooit aan had gedacht. Of ze hebben informatie nodig die je niet had meegenomen in je originele plan.
Praat altijd eerst met een aantal mensen die onderdeel zijn van je verwachte doelgroep voordat je begint met het bouwen van je website. Je kunt persoonlijk met ze praten, over de telefoon, online, of via een vragenlijst.
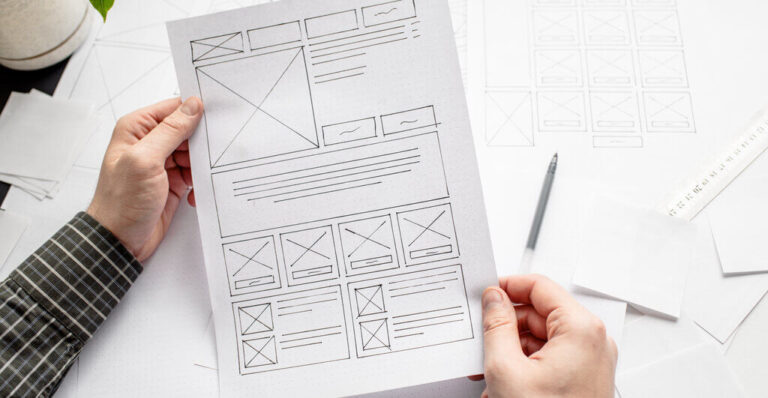
Een plan kan er goed uitzien op papier of in je hoofd. Maar wanneer je het uittekent kan het opeens nieuwe of gemiste kansen naar boven brengen.
Voordat je begint met het bouwen van je website, is het handig om ruwe schetsen te maken van hoe je website er uit gaat zien. Teken wireframes (een schematische weergave van je site en structuur) en schrijf op waar je je content en buttons plaatst en naar welke pagina's die buttons verwijzen.
2. Verdeel tekst over meerdere paragrafen
Een website is erg persoonlijk. Je bent gepassioneerd over het onderwerp dus het is verleidelijk om er veel over te schrijven. Helaas werkt dat vaak niet. Denk aan een aantal recente websites die je bezocht. Hoe vaak besteede je meer dan een paar seconden per pagina?
Website bezoekers hebben een erg korte spanningsboog. Ze verwachten van je site dat deze in minder dan 2 seconden laad en hebben vervolgens een 8-seconden spanningsboog om door je pagina te scrollen. Acht seconden. Dit is extreem kort. Gebruikers willen je website snel scannen en doorgaan.
Hoewel er zeker gevallen zijn waarin uitgebreide content goed is (bijvoorbeeld als je een blogpost schrijft), heeft de doorsnee persoonlijke- of bedrijfswebsite dat niet nodig. Verdeel je content in kleinere paragrafen met kopjes en lijsten om 'content overload' te voorkomen en gebruikers te helpen om je content snel te scannen.
3. Gebruik iconen en lijsten
Zoals beschreven in het vorige punt hebben gebruikers een zodanig korte spanningsboog dat de presentatie van je teksten moet zijn geoptimaliseerd om eenvoudig te scannen. Er zijn meerdere manieren waarop je content eenvoudig kunt presenteren.
De vorige stap ging over het opdelen van je content in kleinere paragrafen. Het gebruiken van iconen en lijsten is een andere goede manier om content te structureren en beknopt te houden.

4. Wees voorzichtig met hover effects
'Hover effects' geven dynamiek aan je website. Denk aan een button die oplicht als je er met je muis over gaat. Een ander veelvoorkomend hover effect in WordPress is de 'Flip Box'. Ga met je muis over een blok en je ziet nieuwe content verschijnen (zie hieronder een voorbeeld).
Helaas zijn hover effects niet erg effectief op mobiele telefoons. Op mobieltjes heb je namelijk geen muis; je gebruikt een vinger. En ergens over heen gaan met je vinger werkt niet; je moet letterlijk klikken of aanraken om een hover effect te activeren.
Wees dus voorzichtig met hover effects. Ze zorgen voor interessante visuele dynamiek maar vertrouw er niet op als je content wilt tonen. Je riskeert dat mobiele gebruikers dat niet zien. En als je het alsnog wilt gebruiken, wees dan in ieder geval duidelijk naar de gebruiker dat ze moeten klikken om meer info te zien.
Dit is een titel
5. Gebruik niet teveel animaties
Sommige thema's voegen animaties toe aan elk element op de website. Hoewel dit de indruk kan geven dat je website levendig is, moet je oppassen dat je ze niet teveel gebruikt.
Gebruik alleen animaties waar het zin heeft en waar ze een duidelijk doel dienen. Leidt je gebruikers niet af. Houdt animaties natuurlijk en simplistisch. Laat bijvoorbeeld geen grote alinea's met tekst binnenglijden en wees erg beperkt met parallax effecten en scroll-gebaseerde animaties.
Plaatsen waar animaties wel werken zijn:
- Een effect als je met je muis over een interactief element gaat (zoals een button)
- Een dropdown animatie voor een submenu
- Een loading animatie
- Een ronddraaiend carouselblok
Gebruik niet teveel animaties. Maak er alleen gebruik van als ze nut hebben.
6. Laat interactieve elementen opvallen
Interactieve elementen zijn essentieel voor je website. Buttons, links, carousels, en formulieren maken je website dynamisch en leiden je bezoekers richting hun doel.
Zorg ervoor dat interactieve elementen opvallen. Het moet duidelijk zijn voor je bezoeker waar ze kunnen klikken en wat er dan gebeurt.
Voor buttons kun je onderscheidende kleuren en afgeronde hoeken gebruiken om ze te scheiden van je reguliere content. Let op dat je deze kleuren alleen gebruikt voor interactieve elementen zodat gebruikers weten waar ze op kunnen klikken. Voor links in teksten kun je ook een aparte kleur of een underline gebruiken (zoals dit). Voor carousels en header sliders kun je navigatiepijlen toevoegen.

7. Gebruik alleen een hamburger menu voor je mobiele site
Je wilt dat bezoekers zo snel en duidelijk mogelijk door je website kunnen navigeren. Hamburger menu's waren vroeger populair, maar ze bieden geen toegevoegde waarde voor desktop websites. Het is alleen maar vervelend voor de gebruiker om te klikken om het menu te zien.
Toon altijd je volledige menu voor desktops en een hamburger menu voor mobiele telefoons. Veel WordPress thema's hebben een ingebouwde instelling om het uiterlijk van je menu te wijzigen.

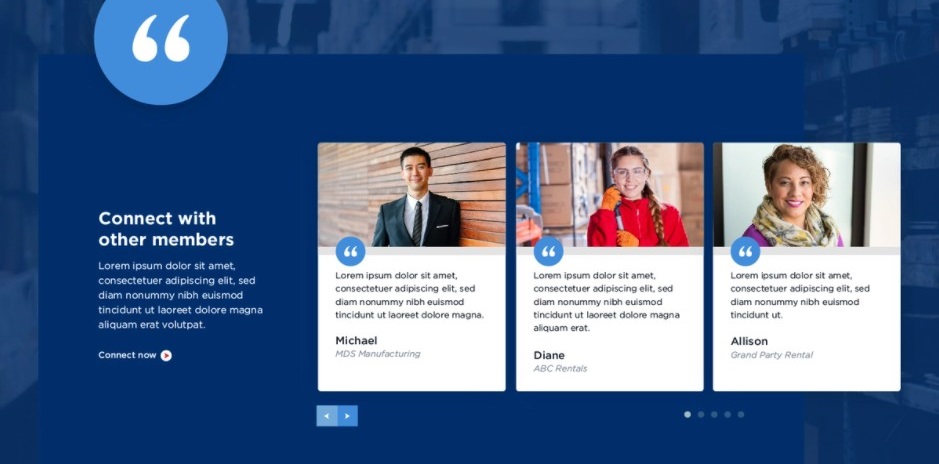
8. Kies foto's die waarde toevoegen
Goede foto's kunnen je website naar een beter niveau tillen. Voor goede UX is het belangrijk dat je de juiste foto kiest. Een paar simpele tips maken je website professioneler.
Het belangrijkste is om foto's te kiezen met een authentieke 'look and feel'. Geef de indruk dat ze speciaal voor je website gemaakt zijn. Blijf weg van generieke stock foto's. Indien mogelijk kies dan voor foto's met gezichten omdat mensen van nature graag andere mensen zien.
Neem veel tijd om de juiste foto's te vinden. Dat is zeker niet ongewoon: het kiezen van de juiste foto kan een stuk meer tijd kosten dan het schrijven van de juiste content.
Voor meer tips over het kiezen van de juiste foto's voor je website, zie onze speciale handleiding.

9. Gebruik voldoende kleurcontrasten
Websites kunnen er prachtig uitzien, maar het belangrijkste is dat ze bruikbaar zijn. Je wilt dat je website toegankelijk is voor alle gebruikers.
Als gebruikers met een vorm van visuele beperking (waaronder kleurenblindheid) je website bezoeken wil je dat ook zij elk element van je website goed kunnen zien. Het hebben van sterke kleurcontrasten versterkt de bruikbaarheid van je website enorm.
Het gaat zelfs verder dan dat: een sterk kleurencontrast correleert met hoe bruikbaar je website is tijdens lage of hoge schermhelderheid (bijvoorbeeld als je op een zonnige dag buitenshuis je website bezoekt met je schermhelderheid op 100%, of 's nachts op 10%).
Zorg ervoor dat je tekst altijd makkelijk te lezen is. Gebruik donkere lettertypes op een lichte achtergrond en andersom. Gebruik bijvoorbeeld geen witte tekst op een lichtgroene button. En toon geen witte tekst bovenop een lichte achtergrondafbeelding.
Gebruik de Contrast Checker van WebAIM Om te zien of het contrast tussen je voorgrond- en achtergrondkleur sterk genoeg is.

10. Houd formulieren eenvoudig
Met plugins zoals WPFormskun je eenvoudig mooie formulieren maken voor je website. Zorg ervoor dat je die formulieren makkelijk en beknopt houdt. Met name voor snelle formulieren (zoals een contactformulier of een 'Download mijn ebook' formulier) wil je je gebruiker niet om teveel informatie vragen. Anders riskeer je een lagere conversie.
Bijvoorbeeld:
- Gebruik geen 'onderwerp'-veld in je contactformulier. Die heeft geen nut.
- Probeer een Voornaam- en Achternaam veld te combineren in één veld: Naam.
- Gebruik geen telefoonnummer in je contactformulier (dat kan resulteren in een 5% lagere conversie). Meestal is een e-mailadres genoeg.
11. Maak je teksten eenvoudig te lezen
Zorg ervoor dat teksten op je website eenvoudig zijn te lezen. Het begint met de grootte van je lettertype. Over het algemeen is de vuistregel dat al je paragraaf-teksten 16px of groter moeten zijn. Kleinere lettertypes kunnen lastiger zijn om te lezen.
Ten tweede, kijk naar de kleur van je lettertypes. We hebben al geschreven over contrast ratio's, maar helaas zijn er veel websites die lichtgrijze tekst op een witte achtergrond gebruiken. Gebruik de Contrast Ratio checker om zeker te zijn dat je tekst donker (of licht) genoeg is voor iedereen om te lezen.
Ten derde, zorg ervoor dat paragrafen met meerdere regels links uitgelijnd zijn. Gecentreerd uitgelijnde tekst is een stuk moeilijker om te lezen.
12. Gebruik een duidelijke menustructuur
Gebruikers verwachten een bepaalde navigatiestructuur op elke website. Het begint met het logo. Gebruikers verwachten dat je logo een link is die verwijst naar je homepage.
Op bedrijfswebsites verwachten gebruikers vaak een menuknop met meer informatie over het bedrijf, zoals 'Over ons', alsmede een 'Contact' knop. Hoewel je uiteraard vrij bent om pagina's te noemen zoals je dat wilt is het aan te raden om herkenbare menunamen te gebruiken. Kijk naar menu's van websites van concurrenten om een idee te krijgen hoe je navigatie gestructureerd kan worden.
Probeer zo duidelijk mogelijk te zijn je woorden. Maak je menu makkelijk om te scannen en over-ontwerp ze niet met iconen en effecten.

13. Optimaliseer je website voor snelheid
Snelheid is extreem belangrijk voor een goede gebruikerservaring. Een enorm aantal van 53% van je gebruikers verlaat je website als het langer dan 3 seconden duurt om te laden. En een meerderheid van de gebruikers verwacht dat je website snel laadt op mobiele telefoons, zelfs sneller dan op desktop.
Helaas zijn de meeste WordPress websites van nature niet zo snel. Onthoudt ook dat niet iedereen snel internet heeft, wat de laadtijden nog verder kan vertragen.
Je kunt je website optimaliseren voor snelheid met de volgende stappen:
- Installeer een caching plugin, zoals WP Fastest Cache (Gratis).
- Installeer een image optimization plugin, zoals ShortPixel.
- Update WordPress, je plugins, en je thema altijd naar de laatste versie.
- Beperk het aantal plugins op je website tot een minimum.
- Gebruik Cloudflare.
4 manieren om te blijven verbeteren
1. Start met een minimaal product, verzamel vroeg feedback
De eerste versie van je website (of een nieuwe pagina) hoeft niet perfect te zijn. Beter nog: houdt het klein en minimaal. Gaandeweg zul je feedback krijgen van je gebruikers. Dat kun je weer gebruiken om je website verder uit te bouwen.
Snel live gaan brengt nog een ander onverwacht voordeel met zich mee. Als je nog geen perfecte website of pagina hebt gebouwd raak je ook niet persoonlijk gehecht aan het ontwerp en al de moeite die je er in hebt gestopt. Dit maakt je ontvankelijker voor het wijzigen van je website gebaseerd op feedback van gebruikers als ze je website bezoeken.
2. Luister naar je bezoekers
Luisteren naar je gebruikers is essentieel in het bouwen van een succesvolle website. Er zijn verschillende manier om feedback te krijgen op je website van je (potentiële) doelgroep.
- Praat met je huidige klanten (als je die hebt) en vraag om hun mening.
- Praat met nieuwe klanten om te ontdekken hoe ze op je website terecht kwamen en wat ze goed en niet goed vonden.
- Praat met je vrienden en familie en vraag om eerlijke feedback.
- Gebruik online forums zoals Reddit of gebruikerstest websites zoals UsabilityHub.
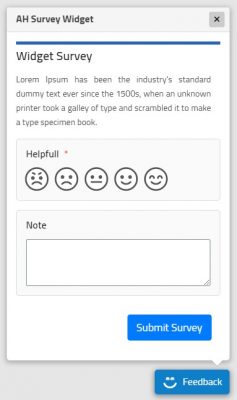
- Gebruik eenvoudige feedbackformulieren, zoals AH Survey, om gebruikers direct op je website om feedback te vragen.
3. Traceer je bezoekers
Data-inzichten helpen je om gebruikersgedrag op je website te gebruiken. Het vertelt je wat de populairste pagina's zijn, hoe lang gebruikers op je website doorbrengen, en welk pad ze afleggen voordat ze je website verlaten of zich aanmelden voor je diensten.
Data vertelt welke pagina's onvoldoende presteren en waar je meer aandacht aan moet besteden. Google Analytics is de meest gebruikte trackingtool. Je kunt deze eenvoudig integreren in je WordPress website met de MonsterInsights plugin.
Gebruik onze handleidingen
We hebben Design for WP specifiek gemaakt om je te helpen gebruiksvriendelijke websites te bouwen en ontwerpen. Blader door onze artikelen om tips te vinden om je website naar een nog beter niveau te krijgen.
Een paar aanbevolen artikelen:
Conclusie
Een goede UX voor je WordPress website komt neer op het centraal stellen van je gebruik in wat je doet en wat je bouwt.
Zelfs als een beginnende websitebouwer heb je de tools en mogelijkheden om WordPress websites te bouwen met een goede user experience.
Drie design principes in het specifiek zijn belangrijk wanneer je ontwerpt in WordPress. Ontwerp in de eerste plaats voor mobiel, ontwerp consistent, en volg het principe van 'less is more.'
Deze handleiding gaf vervolgens een aantal tips om je UX te verbeteren, gebaseerd op patronen die we vaak zien bij websites gebouwd in WordPress.
Zorg er tot slot voor dat je je UX blijft verbeteren. Luister naar gebruikers, valideer je aannames, en duik dieper in de data.