Wist je dat ongeveer 80 procent van de mensen onthoudt wat ze zien, in vergelijking met 20 procent van wat ze lezen? Foto's kunnen je website maken of breken. Met goede foto's houd je je bezoekers op je website.
Het is geen geheim dat grafische elementen een belangrijke rol spelen op een website. Goede foto's resulteren in meer betrokkenheid, een beter uitziende website, en een betrouwbaardere boodschap.
Maar hoe kies je de juiste foto's voor je website?
Het vinden van de juiste foto is moeilijk. Er zijn oneindig veel opties en soms verwacht je dat een foto er goed uitziet op je website maar is dat niet het geval. Of je ziet dat een foto op je site niet goed werkt maar je weet niet waarom.
Deze tutorial geeft handvaten in het kiezen van de perfecte foto voor je website. Waar moet je op letten? Of wat vraag je aan een fotograaf als je deze op pad stuurt voor het maken van websitefoto's?
Een keuze voor de beste foto voor je website is net zo belangrijk als het vinden van de juiste woorden. Goede foto's vangen de aandacht van gebruikers en vertellen een sterke boodschap in een oogwenk.
Hoe kies je de juiste foto
Kies de juiste compositie
Foto's op je website kunnen worden gebruikt voor verschillende doeleinden. Het doel bepaalt de ideale compositie. Met compositie bedoelen we de manier waarop element in de foto zijn gearrangeerd en waar de focus op ligt.
Laten we foto's indelen in twee gebruikelijke categorieën die je vaak ziet op websites:
- Achtergrondfoto's (vaak in volledige breedte)
- Reguliere foto's
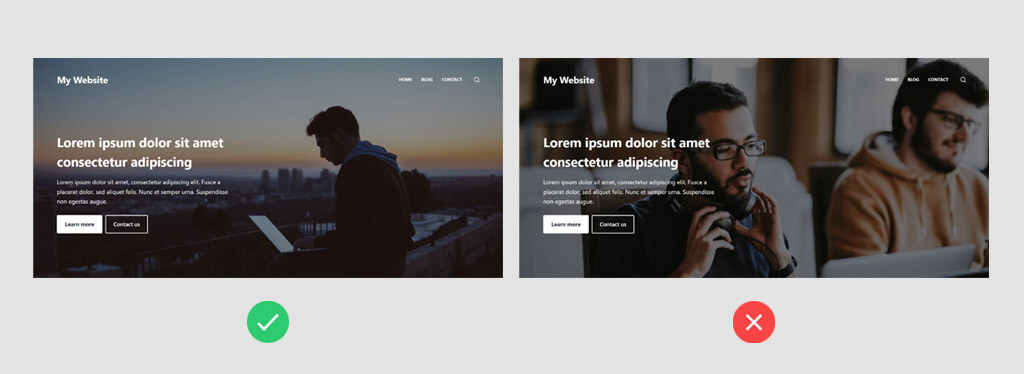
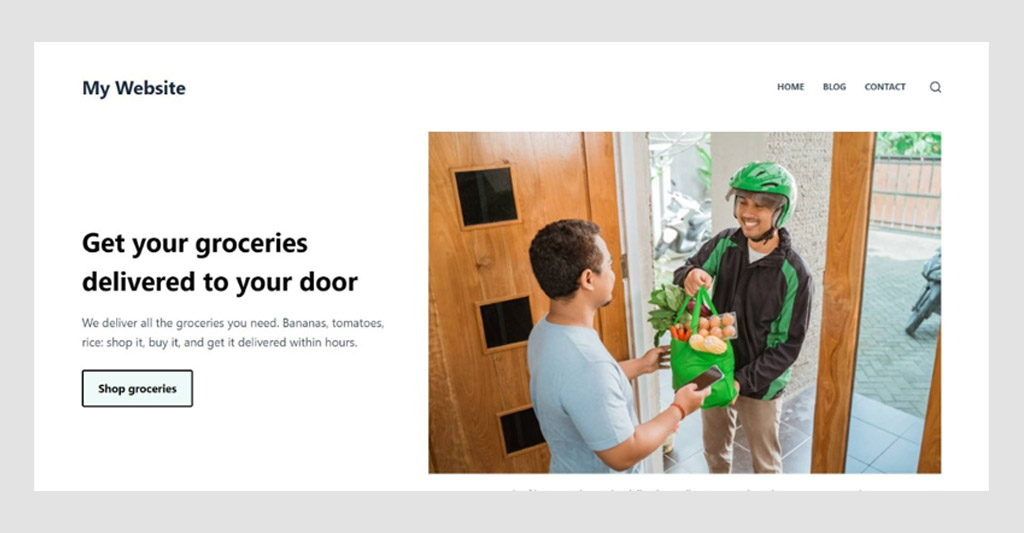
Laten we beginnen met achtergrondfoto's. Als je een foto wilt gebruiken als achtergrond is het belangrijk dat het focuspunt van de foto niet wordt verstoord door de lagen erbovenop. In het voorbeeld hieronder zien we hoe de foto links de tekst en het focuspunt goed balanceert. Bij de rechter ziet het er onhandiger uit.
Ten tweede is het belangrijk om te begrijpen dat elke bezoeker een ander apparaat met een andere schermgrootte gebruikt om je website te bezoeken. Sommige gebruikers hebben een groot computerscherm terwijl anderen een laptop of klein mobiel apparaat hebben.
Hoewel er uitzonderingen zijn, worden achtergrondafbeeldingen vaak gebruikt aan rechthoekige rijen met tekst. De foto's zijn volledig in de breedte en uitgestrekt over het gehele scherm. Sommige foto's kunnen dat niet goed hebben op grote schermen.
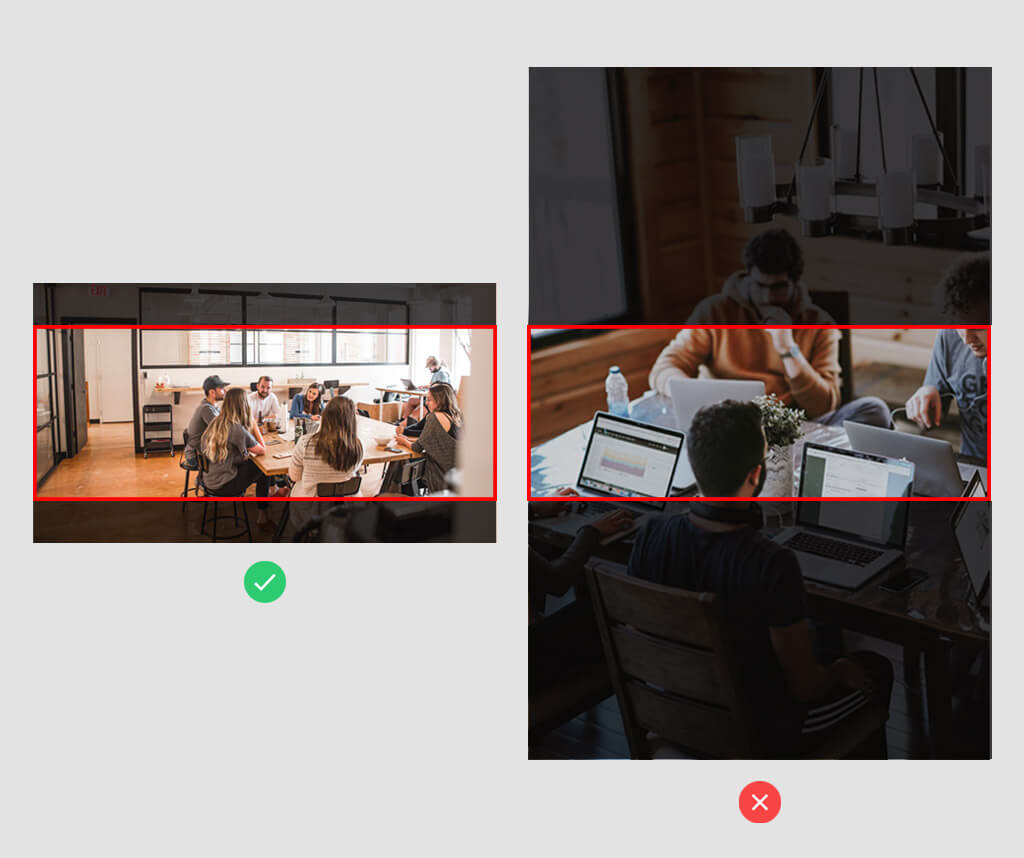
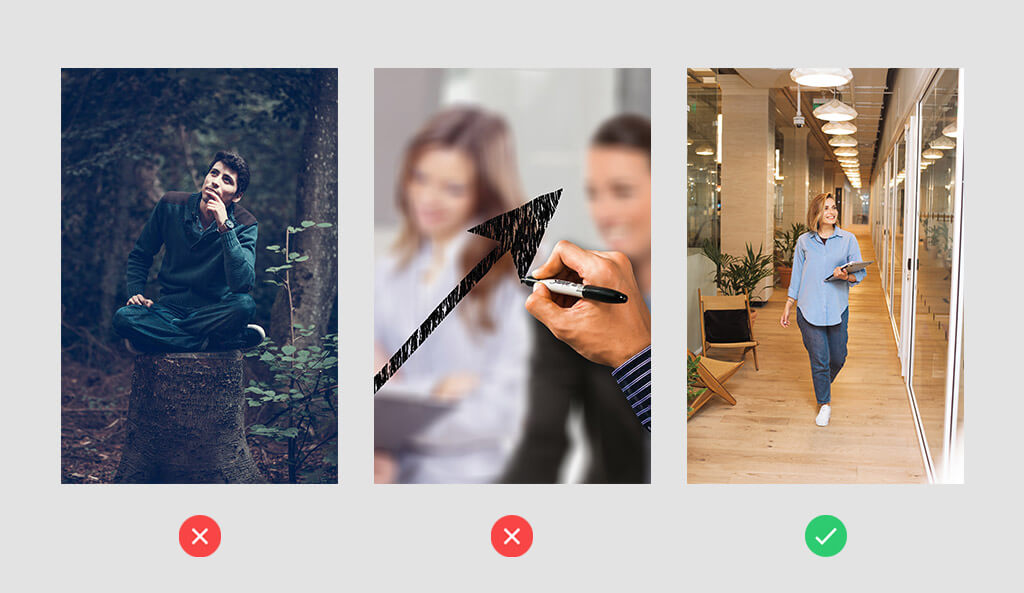
Denk aan hoe je achtergrondfoto's zullen schalen op zowel grote als kleine schermen en zorg ervoor dat je foto's kiest die daarin genoeg flexibiliteit geven. Normaal gespreken helpt het om foto's te kiezen in horizontale stand (landschap) - dus niet portret - en om close-up foto's te voorkomen.
Dit geeft je genoeg flexibiliteit en ruimte om je achtergrondfoto op de juiste manier in te stellen.
Een ander belangrijk aspect van compositie draait om 'visual guidance'. Als het focusobject van de foto een mens is, kijkt deze idealiter richting je content. Als dat niet het geval is wordt de aandacht van je gebruiker onbewust weggetrokken van je content.
Als we een gezicht zien, kijken we waar zij naar kijken.
Heb je een perfecte afbeelding gevonden maar kijkt de persoon in de foto de 'verkeerde' kant op? Met een online tool zoals PineTools, kun je de afbeelding omdraaien.
Met deze truc kun je de aandacht van je gebruikers strategisch naar een bepaalde plek van je website verschuiven.
Gebruik alleen high-quality foto's
Zorg ervoor dat de foto's die je selecteert van hoge kwaliteit zijn. Vaak proberen mensen om zelf foto's te maken met een eigen telefoon of camera. Hoewel dit kan werken is het belangrijk om niet de waarde te onderschatten die een professionele fotograaf kan brengen. High-quality foto's betekenen dat ze er uit zien alsof ze zijn gemaakt door een professionele fotograaf met een camera van kwaliteit.
High-quality foto's betekent ook dat iedere foto op je website de juiste grootte heeft. Upload geen ruwe camerafoto's naar je website want dat kan je site erg sloom maken. Maar upload ook geen foto's die te klein zijn als je ze als achtergrondfoto gebruikt want dan zien ze er wazig uit.
Over het algemeen raden we aan om foto's te uploaden met de volgende breedtes:
- Header en full-width achtergrondafbeeldingen: 1920 pixels
- Blog post afbeeldingen: 1200 pixels
- Kleinere afbeeldingen in een multi-column layout: 600 pixels
We raden aan om foto's in JPG formaat te uploaden. Dit heeft een lagere bestandsgrootte dan PNG terwijl ze van goede kwaliteit blijven.
Vergeet niet om afbeeldingen te comprimeren op je website. Dit maakt de laadtijden een stuk sneller. Je kunt TinyPNG hiervoor gebruiken, maar nog makkelijker is een geautomatiseerde plugin die automatisch elke afbeelding comprimeert die je uploadt.
ShortPixel is een goede plugin voor afbeeldingcompressie. Meld je aan voor hun gratis dienst, installeer de plugin, en het draait altijd in de achtergrond.
Ga voor originaliteit en authenticiteit
Toon foto's aan je bezoekers waar ze zich iets bij kunnen voorstellen en inleven. Foto's die origineel en authentiek zijn en die lijken alsof ze voor je website zijn gemaakt zijn perfect.
Uiteraard heeft een grote headerfoto meer aandacht nodig voor originaliteit en authenticiteit dan een kleinere foto beneden op je pagina. Maar bij voorkeur zijn alle foto's op je website relevant en uniek.
Originaliteit: Je website vertelt een specifieke boodschap. Selecteer foto's die voor je website gemaakt (lijken te) zijn. Kies geen foto's alleen omdat ze mooi zijn. Kies foto's omdat ze goed bij je website en inhoud passen. Hoe generieker een foto voelt hoe minder waarde het biedt.
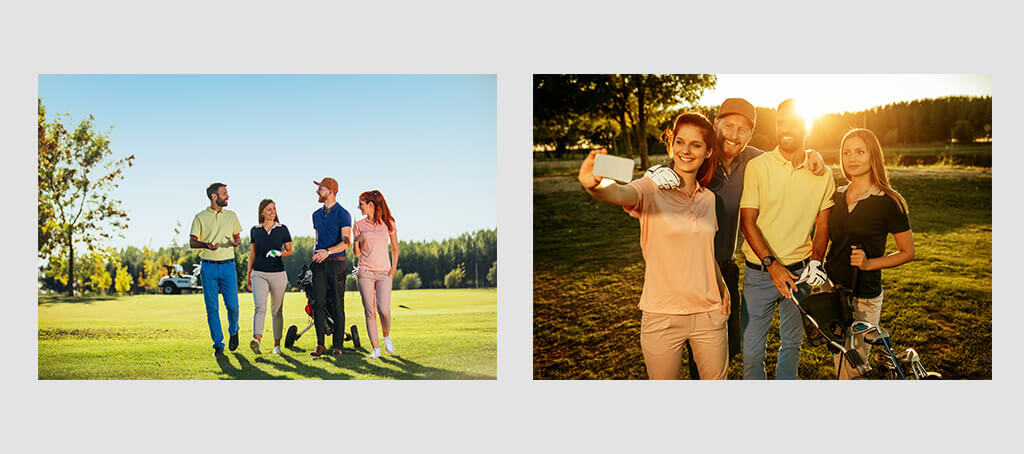
Authenticiteit: Authentieke foto's zien er uit als echte situaties waar je gebruikers zich in kunnen herkennen. Vermijd foto's die nep aanvoelen, in scene lijken te zijn gezet, of waar mensen onnatuurlijk poseren.
Toon mensen en gezichten
Het tonen van foto's met gezichten is een effectieve manier om aandacht te trekken. Onderzoek toont aan dat mensen zich aangetrokken voelen tot gezichten. Het maakt je website betrouwbaar, authentiek en gastvrij. Dit is specifiek het geval met gezichten die direct naar de camera kijken. Dit heeft meer emotionele impact op je bezoekers.
Mensen vinden het doorgaans fijn om andere mensen te zien, met name als het herkenning oproept. Voor nog meer impact kies je foto's van mensen in situaties waar je bezoeker zich in kan herkennen.
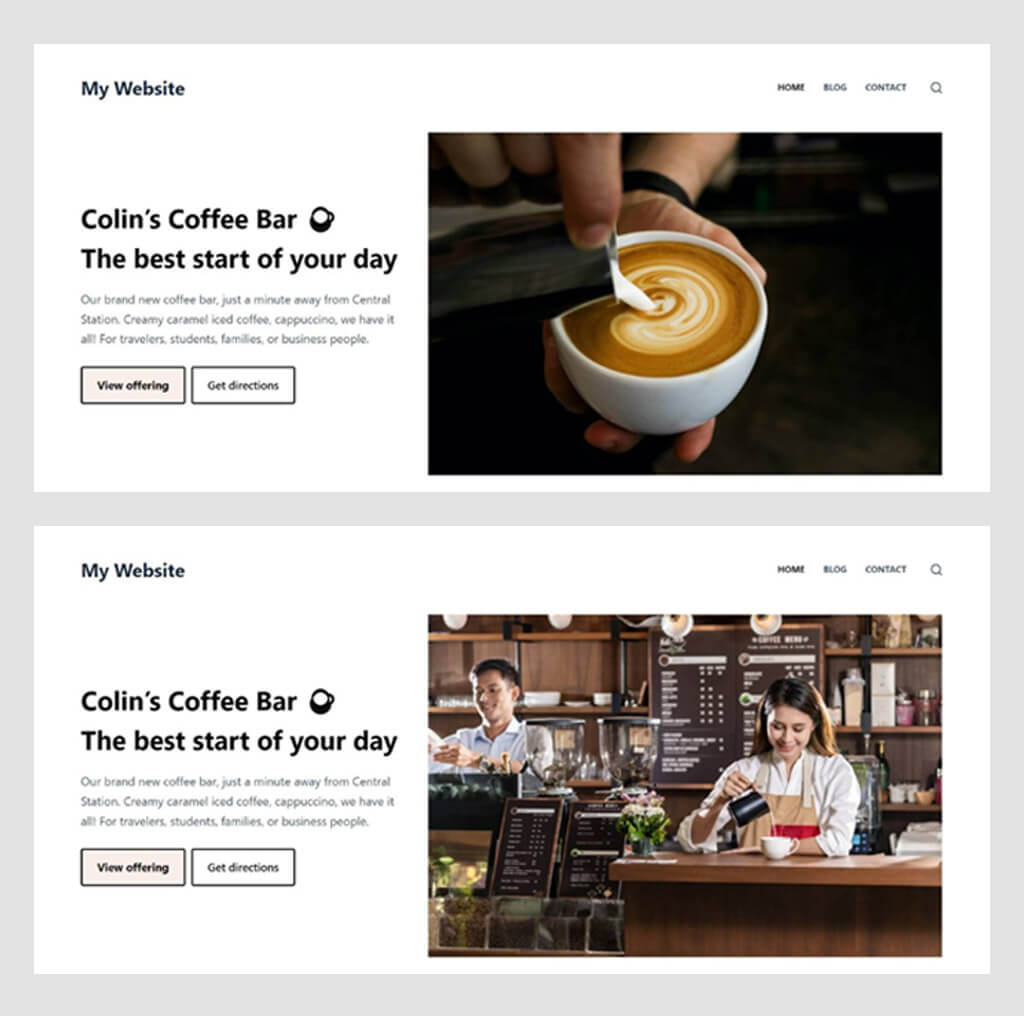
In het voorbeeld hieronder zie je twee headerfoto's voor een website van een café. In het eerste voorbeeld zie je een foto van een barista 'in actie'. Het geeft een menselijk aspect, en het is beter dan een foto van alleen een kop koffie op tafel. In de tweede foto tonen we ook een barista in actie, maar nu met gezichten in een herkenbare omgeving waar je bezoeker zich in kan herkennen.
Gebruik foto's die je boodschap versterken
De meeste bezoekers op je website spenderen niet veel tijd aan lezen. Mensen verwerken afbeeldingen ongeveer 60,000 keer sneller dan tekst. Een foto zegt meer dan duizend woorden. Idealiter versterkt elke foto dus je kernboodschap en roept het om een actie.
Uiteindelijk gaat het om originaliteit en authenticiteit, zoals hier eerder beschreven. Hoe beter je foto zich met de rest van je website vermengt en op maat is gemaakt voor je doelgroep, hoe sterker en duidelijker de algehele boodschap is.
Je kunt slim gebruik maken van de synergie tussen tekst en afbeeldingen. Tekst en afbeeldingen hoeven niet op zichzelf te staan maar zijn bij voorkeur gerelateerd. Zorg ervoor dat foto's het doel van je website ondersteunen en passen bij de teksten eromheen. Een sterke compositie brengt je punt duidelijk naar voren en duwt bezoekers richting een bepaalde actie.
Let op bij metaforen
Het kan moeilijk zijn om altijd een passende foto te vinden. Want wat voor afbeelding toon je naast een contactformulier? Of wat voor afbeelding toon je op de website van een nieuw psychologiekantoor?
Het kan verleidelijk zijn om te denken in metaforen. Naast je contactformulier kun je een foto van een Engelse telefooncel plaatsen. Of voor een coachingswebsite kun je een foto van een kompas overwegen.
Let op bij het gebruiken van teveel metaforische foto's. Dit kan je website onpersoonlijk en generiek maken. Sommige metaforen zijn ook erg subjectief. De betekenis kan duidelijk zijn voor jou maar niet voor andere mensen.
Zorg ervoor dat je metaforische afbeeldingen duidelijk te begrijpen zijn voor alle bezoekers die op je website kunnen komen. En áls je kiest voor metaforische afbeeldingen omdat je geen betere alternatieven kunt vinden, kun je ook overwegen de foto helemaal weg te laten (illustraties of een video kunnen een alternatief zijn).
Houd je stijl consistent
Elk bedrijf heeft zijn eigen unieke vormgeving en stijl en je website past die normaal gesproken ook toe. Het bevat elementen zoals een collectie terugkerende kleuren of bepaalde lettertypes. Foto's komen ook in verschillende stijlen. Ze kunnen licht of donker zijn, kleurrijk of zwart-wit, verzadigd of niet, gemaakt tijdens dag of nacht, enzovoorts. Zorg ervoor dat foto's in de algemene stijl van je bedrijf en website passen.
Conclusie
We kunnen de impact van goede foto's op een website niet onderschatten. Maar het kiezen van de juiste foto's is een uitdaging. Het kan net zoveel tijd kosten om een goede foto te vinden als het schrijven van de uitmuntende teksten ernaast.
Deze handleiding gaf een aantal tips en trucs om de beste foto's te kiezen voor je website. Het begint allemaal bij het nadenken over de boodschap die je wilt overdragen. Wat is het doel van de specifieke foto waar je naar op zoek bent?
Met dat doel in je achterhoofd kun je op zoek naar de juiste foto. Er zijn veel online stock foto websites beschikbaar, maar het inhuren van een fotograaf is zelfs nog beter. Zoek naar originele, authentieke, en high-quality foto's. Denk na over hoe je je bezoekers het beste een gevoel van welkom en herkenbaarheid kunt geven.
Het vinden van de juiste foto's kan veel tijd in beslag nemen, maar het is het waard. Een goede foto maakt je website een stuk sterker. Een collectie van goede foto's zet je website zelfs op een heel ander niveau.








3 reacties
I didn’t realize that choosing the right photos for the website is so important. Thanks for the tips, I will apply them in my las vegas seo company.
Happy we could help and looking forward to see how it will improve your website 🙂
Choosing the right photo for a website has always been a nightmare for me. I know that it is important even in the context of local seo, so I would like it to be easier for me. I will try your advice and hope it helps 🙂