Het bouwen van een website is leuk. Je hebt veel creativiteit en vrijheid, en het uitzetten van een website naar de rest van de wereld geeft een gevoel van voldoening. Met WordPress heb je een eenvoudige en duidelijke manier om een professionele website te maken zonder geld te spenderen aan duren designbureau's.
Met een paar simpele stappen kun je je eigen website bouwen. Deze handleiding gaat in meer detail over hoe je een website kunt maken met WordPress.
We starten met het registreren van een domeinnaam en het installeren van WordPress. We eindigen met een volledig functionerende website inclusief een thema en plugins.
Eerst op zoek naar info over wat WordPress is? Deze handleiding loopt door de beginselen en legt uit waarom je het zou moeten gebruiken.
Om een website te maken in WordPress moet je de volgende stappen doorlopen:
- Kies de juiste domeinnaam en hosting provider
Dit zorgt ervoor dat bezoekers je website kunnen bezoeken op je gewenste URL.
- Installeer WordPress op je hosting
De kernfunctionaliteit van WordPress is nodig om je website te bouwen.
- Maak een plan van aanpak
Hou een onderscheidende branding en siteplan in gedachte voor meer succes.
- Kies het juiste thema
Een thema kickstart je website met een eigen visuele taal en extra functionaliteit.
- Creëer pagina's en berichten
Bouw doordachte content en ontwerp voor je bezoekers.
- Verbeter je website met essentiële plugins
De juiste plugins voegen goede functionaliteit en verbeteringen toe aan je site.
- Deel je website met de wereld
Trek bezoekers aan met een paar simpele stappen.
- Blijf verbeteren
Pas je website aan en maak het een waardevolle plek om te bezoeken.
Laten we aan de slag gaan!
Stap 1: Kies de juiste domeinnaam en hosting provider
Het eerste wat we moeten doen is het registeren van een domeinnaam en het vinden van een hosting provider. Deze hosting provider gaat de WordPress website voor ons hosten.
Je hebt misschien al gegoogled op "WordPress". Dit laat je twee opties zien:
- WordPress.org
- WordPress.com
Ze zijn beide verschillend, wat kan zorgen voor wat verwarring. De eerste (.org) is wat we nodig hebben.
Het grote verschil tussen beide opties is wie je website eigenlijk host.
- Wordpress.org is zelf-gehost. Dit is de WordPress software, gemaakt door de non-profit WordPress Foundation. Op wordpress.org kun je gratis de open-source WordPress software downloaden.
- Wordpress.com is een hostingdienst. Dit is dus in feit een web hosting provider die de WordPress software aanbiedt in een uitgeklede versie en in een gesloten hostingomgeving.
Om je site zo flexibel mogelijk te houden raden we je aan om te kiezen voor wordpress.org. Dit betekent dat je zelf een hostingpartij voor WordPress kiest. Waarom?
- Je hebt meer controle over je website op de lange termijn. WordPress.org is een volledig open-source softwarepakket zonder beperkingen. WordPress.com biedt dezelfde software aan, maar in een beperkte versie en voegt daar hosting aan toe.
- WordPress.com's hosting verplicht je om akkoord te gaan met hun algemene voorwaarden en beperkingen. Er zijn bijvoorbeeld beperkingen rondom hoe je je website commercieel mag gebruiken.
- WordPress.com biedt een gratis gehost pakket aan, maar die is erg beperkt. Je kunt niet zelf plugins installeren en zelfs niet je eigen domeinnaam krijgen. Om deze beperkingen op te heffen heb je een duur Business pakket nodig.
Onze suggestie: In de meeste gevallen, maar in het specifiek als je volledige controle over je website wilt zonder beperkingen, kies je het beste voor wordpress.org. Het vervolg van deze handleiding gaat uit van je keuze voor wordpress.org en een nog te bepalen hosting provider.
Kies een domeinnaam
Voordat je je WordPress website kunt bouwen heb je een domeinnaam nodig. Dit is de URL die bezoekers gebruiken om je website te vinden.
Een domeinnaam bestaat uit twee delen: een naam en een extensie. In designforwp.com bijvoorbeeld, is designforwp de naam en .com de extensie.
Naam: Je bent volledig vrij in het kiezen welke naam je wilt. Let op dat je alleen letters (A-Z), getallen (0-9), en streepjes (-) kunt gebruiken.
Extensie: Voor de extensie kun je kiezen uit een beperkte lijst, maar daarbinnen heb je volledige vrijheid. De meest gebruikte extensie is .com die je vooral ziet bij internationaal opererende websites. Er zijn ook land-specifieke extensies, zoals .nl voor Nederlandse websites of .de voor Duitse websites. Er zijn ook andere extensies, zoals .net, .online, of .game.
Voor alledaagse business raden we land-specifieke extensies of .com aan.
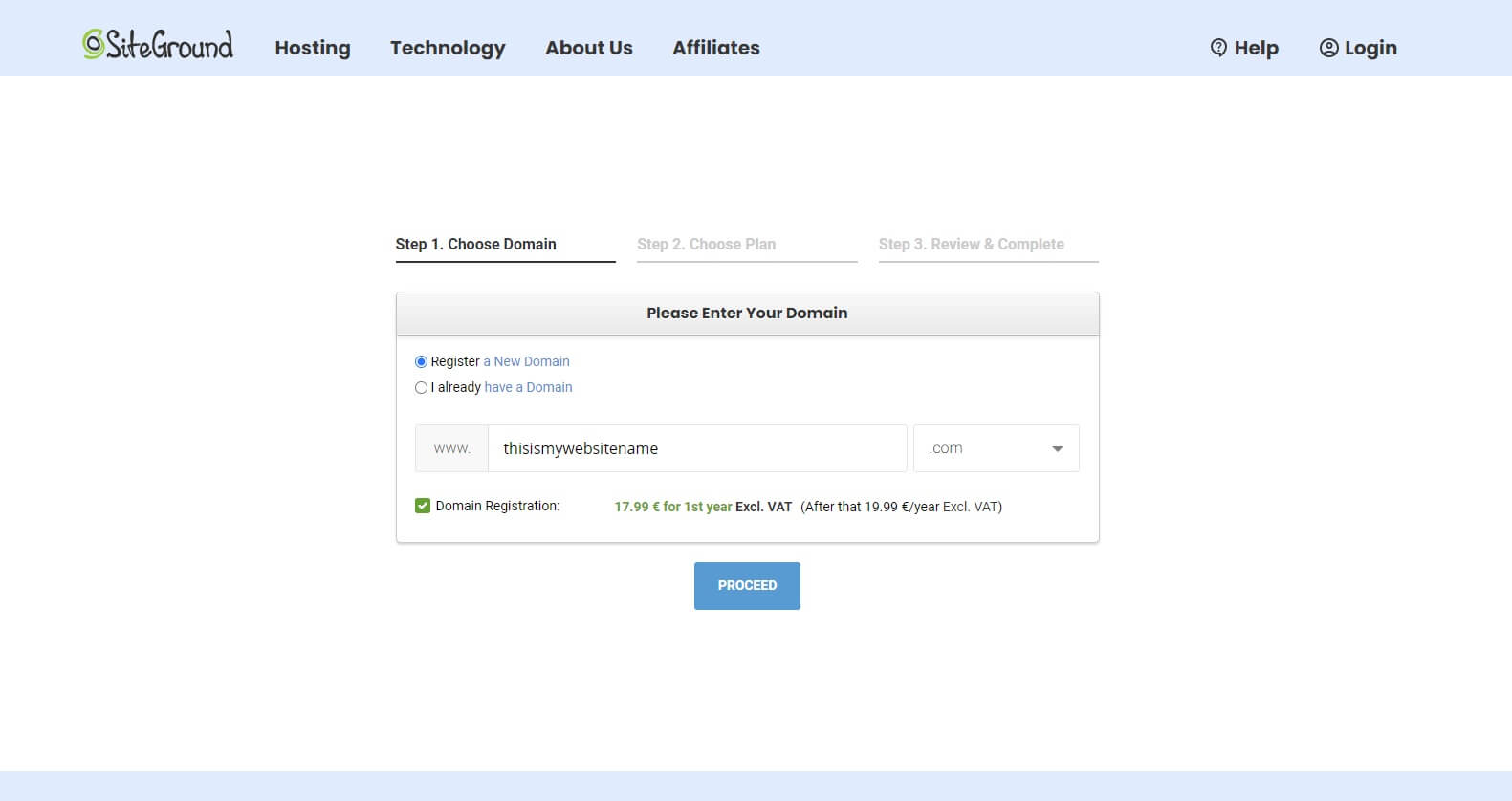
Je naam en extensie samen zijn je uiteindelijke domeinnaam. Deze moet uniek zijn. Er bestaan veel websites, dus je moet van tevoren checken of je domeinnaam nog beschikbaar is. Je kunt websites van hosting providers gebruiken, zoals die van SiteGround, om een snelle check te doen.

Is je gewenste domeinnaam nog beschikbaar? Gefeliciteerd. Het is tijd om naar de volgende stap te gaan.
Kies een hosting provider
Nu je hebt besloten welke domeinnaam je wilt kun je een hosting provider kiezen. Een hosting provider registreert een domeinnaam voor jou en verhuurt servercapaciteit waarop je je websitebestanden kunt upploaden.
Jij bent de eigenaar van de domeinnaam, maar de hosting provider is de tussenpartij.
In de basis koop je twee dingen van een hosting provider:
- Registratie van een domeinnaam (10 tot 15 euro per jaar)
- Hostingruimte op een server (5 euro per maand of meer, afhankelijk van je eisen)
Het is belangrijk om een goede hosting provider te kiezen met een passend hostingpakket.
Met goedkopere, low-budget hosting huur je vaak een klein gedeelte van een server die je deelt met anderen. Dit is genoeg voor kleinere websites die niet veel capaciteit hebben en sommige functies, zoals een eigen e-mailaccount, kunnen afwezig zijn.
Als je een zwaardere website hebt, zoals een webshop of website met veel videocontent, kun je beter kiezen voor wat duurdere hosting.
Een andere factor om te overwegen is de fysieke locatie van de servers van een hosting provider. Stel dat je een website bouwt voor Italiaanse bezoekers, dan kun je over het algemeen het beste kiezen voor een hosting provider met servers in Italië. Je website laadt sneller als je server zich dichter bij de doelgroep bevindt.
Andere belangrijke factoren in het kiezen van een hosting provider zijn:
- Reputatie: Krijgt de provider goede recensies?
- Support: Bieden ze kwaliteitssupport aan met snelle reactietijden?
- Uptime: Garanderen ze een website uptime boven de 99%?
- Aanbod: Bieden ze pakketten en functies aan die je website nodig heeft?
Over het algemeen kies je het beste een provider met een juiste balans tussen kwaliteit en kosten.
Er zijn enorm veel hosting providers beschikbaar. Veel van hen bieden ook specifieke WordPress hosting aan. Dit is een hostingpakket speciaal geoptimaliseerd voor WordPress websites.
Vergelijk hosting providers: bekijk onze hosting handleiding.
Ons advies? We raden je aan om te kiezen voor SiteGround.
In het kort is en heeft SiteGround:
- een door WordPress.org aanbevolen web host
- een betrouwbare naam in de web hosting industrie
- goede prestaties en support, alsmede dagelijkse back-ups, SSL, en meer
- WordPress geoptimaliseerde servers over de hele wereld
Ga naar www.siteground.com. Onder Hosting, selecteer 'WordPress Hosting'. Je ziet meerdere pakketten. Het kleinste pakket, StartUp, is genoeg voor de meeste nieuwe websites. Klik op 'Get Plan'.
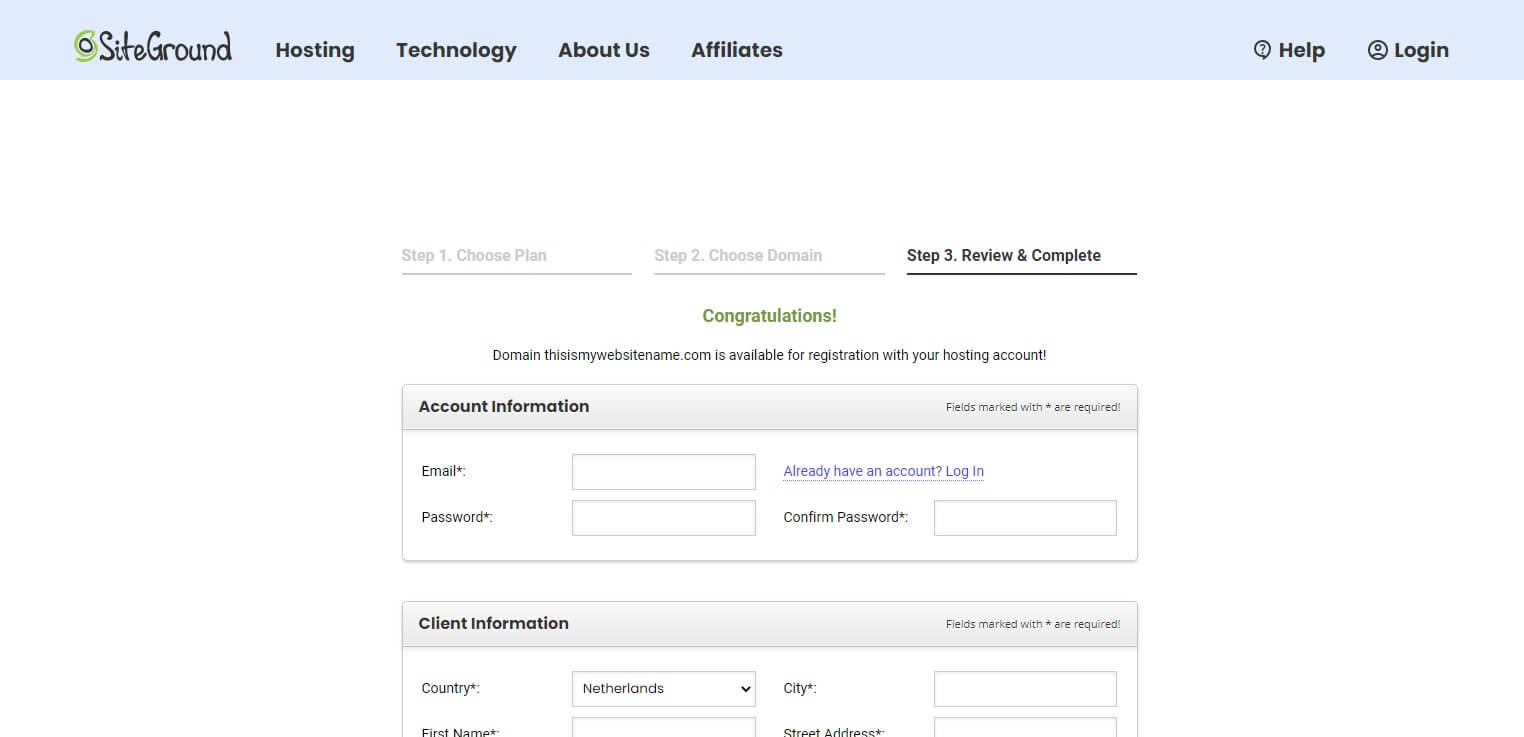
Op de volgende pagina vul je je gewenste domeinnaam en extensie in. Klik op 'Proceed' en dubbelcheck dat je gewenste domeinnaam beschikbaar is voor registratie.

Vul je account- en betaalinformatie in. Onder Purchase Information kun je een Data Center selecteren. Selecteer de locatie die zich het dichte bij je bezoekers bevindt (Nederland is een optie). Je kunt je keuze later altijd nog veranderen. Klik daarna op de 'Pay now' knop en rond de registratie af.
Gefeliciteerd, je bent nu de eigenaar van je eigen domeinnaam! 🥳
SiteGround zal je nog een bevestigingsmail sturen met inloggegevens voor hun hostingomgeving. Mogelijk wordt je ook gevraagd om op een link te klikken zodat ze kunnen verifiëren dat jij de echte eigenaar bent.
Stap 2: Installeer WordPress op je hosting
Nadat je je domein hebt aangeschaft, heb je toegang tot je provider's klantengedeelte (ook wel controlepaneel genoemd). Hier kun je instellingen aanpassen, emailaccounts aanmaken, en software zoals WordPress installeren.
Er zijn twee manieren waarop je WordPress kunt installeren op je server: handmatig en automatisch.
Handmatige installatie: Handmatige installatie is normaal gesproken aanbevolen omdat je meer controle hebt over het installatieproces. Je hebt daar alleen wel een stuk meer technische kennis voor nodig dan bij een automatische installatie. FTP en MySQL databases moeten je bekend voorkomen. Dat kan nogal intimiderend klinken voor beginners. Het is aan jou of je er comfortabel mee bent. Zo ja, dan kun je installatieinstructies vinden op de SiteGround.com website.
Automatische installatie: Zie je jezelf echt als beginner? Dan is geautomatiseerde installatie van je hosting provider ook echt uitstekend. Met een paar simpele klikken installeert je provider automatisch WordPress voor je. Daarna ben je klaar om aan de slag te gaan.
Voor nu gaan we ervan uit dat je geautomatiseerde installatie wilt bij SiteGround.
Zorg dat je bent ingelogd bij SiteGround's Customer Area. In de navigatiebalk bovenaan selecteer je Websites. Onder 'Website Details' zie je je website staan. Klik op de 'Site Tools' knop.
In dit gedeelte beheer je de instellingen voor je geselecteerde domein. Aan de linkerkant klik je op WordPress en dan 'Install & Manage'. Klik 'Select' aan de linkerkant onder het WordPress logo. Laat de Application Setup zoals die is, maar vink de optie naast 'Install with WordPress Starter' uit. Hiermee zou een extra plugin op je website worden geïnstalleerd die we niet nodig hebben. We hebben een voorkeur voor een zo schoon en simpel mogelijke installatie als mogelijk. Onder Language kun je verder nog Nederlands selecteren.
Onder Admin Info maak je een beheerdersaccount aan voor WordPress. Dit is het account dat je gebruikt om in te loggen op de achterkant van je WordPress website. Vul een gebruikersnaam in (bijvoorbeeld je voornaam), e-mailadres, en een veilig wachtwoord. Dat is het. Laat de selectievakjes uitgeschakeld en klik Install. Wacht een paar momenten terwijl SiteGround WordPress installeert.
WordPress is nu geïnstalleerd op je server!
Je ziet twee opties: de Admin Panel en View Site.
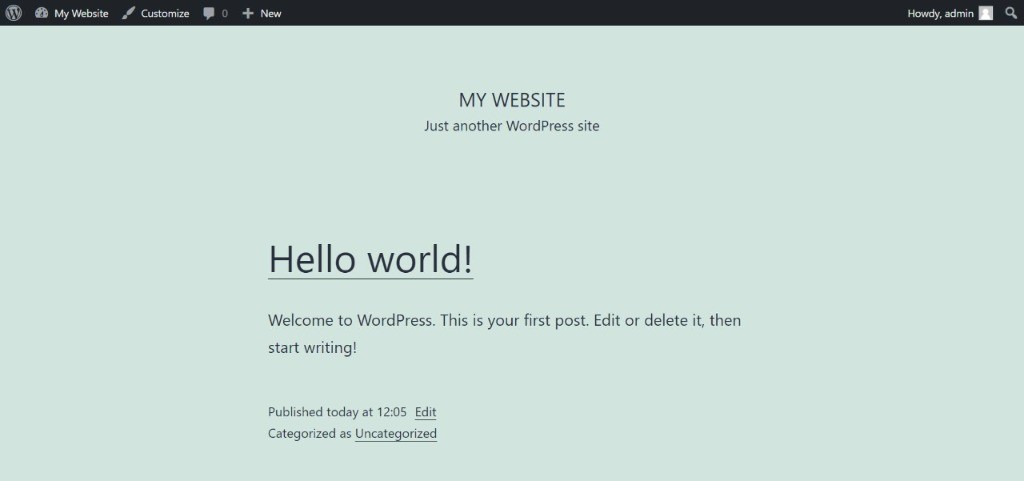
Klik eerst op View Site. Je ziet nu je site online staan!
Krijg je een foutmelding over je verbinding die niet veilig is? Dit kan gebeuren met nieuwe websites en het heeft te maken met je SSL (https) certificaat. In SiteGrund's Site Tools gedeelte, klik je aan de linkerkant op Security -> SSL Manager. Selecteer je domein, en onder 'Select SSL' klik je op 'Let's Encrypt'. Klik op Get. Ga nu aan de linkerkant naar 'HTTPS Enforce' en selecteer de 'HTTPS Enforce' optie voor je website. Wacht een paar minuten en je website moet nu correct werken.
Je nieuwe website ziet er iets uit als dit:

De andere optie was 'Admin Panel'. Door die knop kom je bij het beheerdersgedeelte van je WordPress website: het is de back end van je site. Maar, je wilt uiteraard niet altijd eerst naar de SiteGround website toe gaan om vervolgens je Admin te openen. Gelukkig kun je deze altijd vinden door /wp-admin toe te voegen aan je url (dus dan wordt het www.mywebsite.com/wp-admin). Vul je gebruikersnaam en wachtwoord in die je hebt aangemaakt tijdens de WordPress installatie. Je hebt nu toegang tot de Admin. Door te klikken op je websitetitel links bovenin, naast het huisje, kun je wisselen tussen je live website en je Admin.
Is dit de eerste keer dat je de WordPress back end ziet? Je kunt onze beginnershandleiding lezen om je weg te vinden en de basis te begrijpen van pagina's, berichten, thema's en plugins.
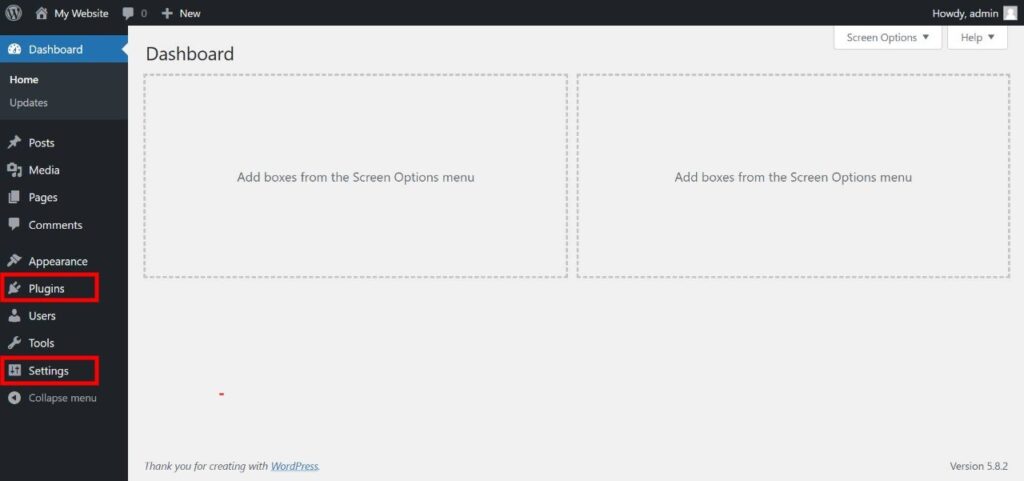
Voordat we naar de volgende stap gaan kijken we eerst naar twee pagina's binnen de admin: de Plugins en de Instellingen pagina.

De pluginspagina toont alle actieve plugins op je website. We duiken later in deze handleiding dieper in plugins, maar voor nu kun je alvast even op Plugins klikken. Misschien zie je al een aantal voorgeïnstalleerde plugins. Op de 'SG Optimizer' plugin die automatisch is voorgeïnstalleerd voor SiteGround gebruikers, zijn de andere plugins nu niet nodig. We hebben een voorkeur voor een schone, frisse start. Als je dus andere plugins ziet kun je deze verwijderen door op 'Verwijderen' te klikken.
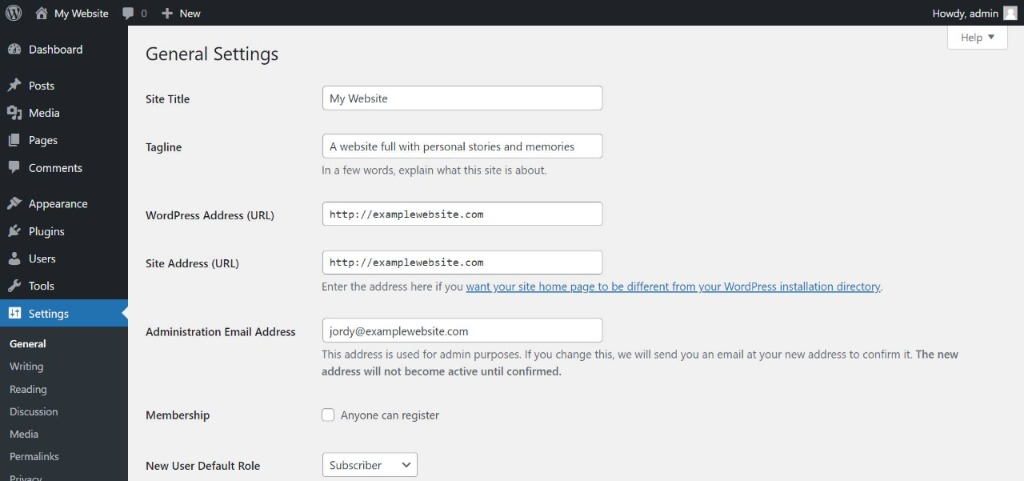
De Instellingen pagina definieert de globale instellingen voor je website. Klik op Instellingen. Je komt terecht op de Algemene Instellingen pagina. Kijk even of de de Sitetitel en slogan naar wens zijn. Controleer ook even de tijdzone, datumnotatie, en tijdnotatie. Klik op 'Wijzigingen opslaan'.

Aan de linkerkant in het menu, kies de Lezen instellingen. Zorg ervoor dat 'Samenvatting' is aangevinkt bij de 'Voor elk bericht in een feed, voeg toe' optie.
Ga tot slot links naar de Permalinks instelling. Deze instellingen bepalen hoe de standaard URL's op je website worden gegenereerd. Stel je voor dat je een bericht publiceert genaamd 'Mijn nieuwe bericht', dan kan de URL naar dat bericht als volgt worden gegenereerd:
- URL met id
http://examplewebsite.com/?p=109 - URL met naam:
http://examplewebsite.com/mijn-nieuwe-bericht - URL met categorie en naam:
http://examplewebsite.com/blog/mijn-nieuwe-bericht - URL met datum en naam:
http://examplewebsite.com/2022/01/05/mijn-nieuwe-bericht
De eerste optie voelt erg robotisch aan. We willen geen willekeurige nummers in onze URL. De laatste voelt weer te lang. Persoonlijk is de tweede onze voorkeur: gewoon de naam van je bericht. Maar aan jou de keuze. Selecteer een optie en klik op 'Wijzigingen opslaan'.
Stap 3: Maak een plan van aanpak
Je hebt je domeinnaam nu geregistreerd en WordPress geïnstalleerd op je server. In feite staat je website al live.
Het is erg verleidelijk om direct te beginnen met het bouwen van je WordPress website. We raden je alleen om eerst even een stapje terug te nemen.
Idealiter stel je eerst een plan van aanpak op. Dit versnelt het bouwproces van je website. Het geeft een duidelijke richting voor de volgende stappen.
Denk na over hoe je wilt dat je website voelt en er uit ziet. Pak een vel papier of notitieboekje en ga door de volgende stappen.
- Pagina's en flow
- Logo en kleuren
- Globaal ontwerp
A. Definieer pagina's en flow
Maak een lijst van de verschillende functionaliteiten en pagina's die je graag wilt hebben op je website. Dit helpt je in de volgende stappen. Denk globaal aan je wensen en schrijf ze op.
- How wil je dat je homepage er uit ziet? Welke info wil je tonen?
- Wil je een diensten of producten pagina? Hoe moet dat er globaal uit zien?
- Wil je een contact pagina? Moet er een contactformulier op staan?
- Wil je een over ons pagina?
- Wil je een blog of nieuws pagina?
- Zijn er andere pagina's of specifieke functies die je wilt?
- Heb je specifieke wensen rondom content of foto's?
Kijk naar andere websites om wat inspiratie op te halen. Wees niet te perfectionistisch. Je hebt geen afgerond plan nodig, maar een ruw concept op papier helpt wel enorm.
B. Definieer logo en kleuren
Dit is ook het moment om na te denken over de visuele identiteit van je website. Misschien heb je al een logo en merkkleuren. Zo niet, zorg dan dat je een idee krijgt. Als je weet welke stijl je website moet aanhangen kun je in de volgende stappen eenvoudiger een thema kiezen en de juiste pagina's bouwen.
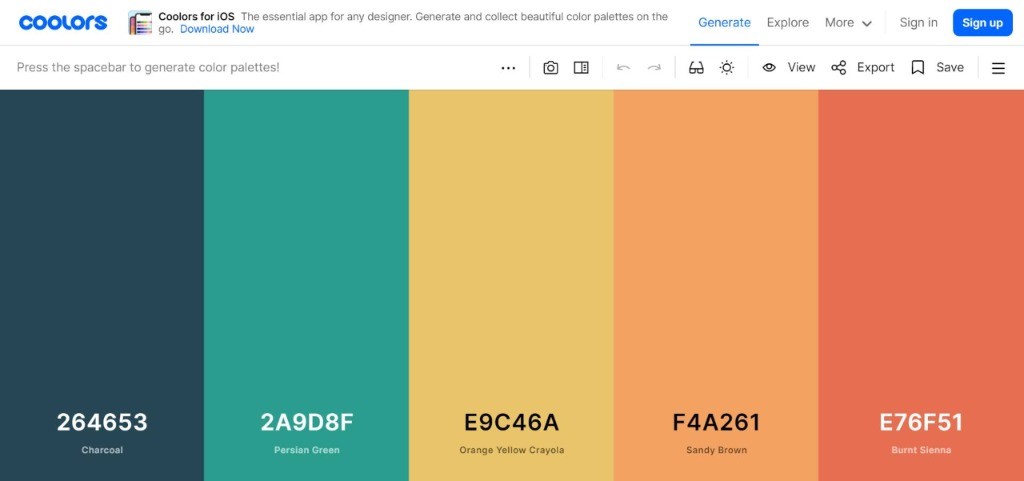
Als je hulp nodig hebt bij het generen van een mooi kleurenpalet, neem dan eens een kijkje op coolors.co. Op deze website kun je mooie kleurenpaletten vinden of je eigen kleurenpalet genereren.

C. Definieer globaal ontwerp
In deze laatste stap is het tijd om na te denken over de algemene stijl van je website. Misschien zijn er websites die je erg inspireren. Of misschien heb je al een duidelijk idee van hoe je pagina's er uit moeten zien. Hoe meer je weet, hoe makkelijker het in de volgende stappen is om je pagina's te bouwen. Je kunt zelfs ruwe schetsen maken als je dat wilt.

Heb je nog geen idee? Maak je geen zorgen. Laten we doorgaan naar de volgende stap!
Stap 4: Kies het juiste thema
Je hebt alle basiselementen klaar voor je website. Nu is het tijd om een thema te kiezen.
Een thema is een kickstarter voor je website. Het is een globaal sjabloon en bevat vaak een aantal plugins om al wat extra functionaliteit aan WordPress toe te voegen. Thema's bepalen al een aantal restricties voor je website. Hoewel de meeste thema's erg flexibel zijn, hebben ze effect op het algemene gevoel en uiterlijk van je website.
Er zijn veel beschikbare thema's te vinden, zowel gratis als betaald. Gratis thema's zien er goed uit, maar zijn gelimiteerd in opties en flexibiliteit. Het is bijvoorbeeld moeilijker om de kleuren van een specifiek component te veranderen of lettertypes precies aan te passen zoals jij dat wilt. Betaalde thema's hebben vaak goede, extra functionaliteiten zoals een betaalde drag-and-drop paginabouwer, maar ze zijn wat complexer om te beheren en je moet wat meer kennis hebben om ze correct te laten werken.
De keuze voor een gratis of betaald thema is aan jou. Betaalde thema's zijn vaak tussen de 50 en 60 euro. Ze zijn vaak goed en we raden ze daarom aan voor grotere websiteprojecten. Als je een kleinere website hebt zonder veel vereisten is een gratis thema ook voldoende.
Een premium thema kopen: Premium thema's koop je normaal gesproken van een externe marktplaats. De populairste marktplaats heet ThemeForest. Zorg ervoor dat je de WordPress categorie hebt geselecteerd. Blader door de beschikbare thema's en bekijk de previews totdat je iets leuks vindt. Nadat je het thema hebt gekocht krijg je een download link. Download het bestand, log in op je WordPress admin, en ga naar Weerrgave -> Thema's -> Nieuwe toevoegen -> Thema uploadenSelecteer je installeerbare themabestand en klik op 'installeren'. Klik daar op 'Activeren'.
Een gratis thema kiezen: Gratis thema's kun je installeren vanuit WordPress. Log in op je WordPress admin en ga naar Weergave -> Thema's -> Nieuwe toevoegen. Kies een thema die je leuk vindt. Je kunt een thema voorbekijken door op de 'Voorbeeld' knop te klikken. Alleen, omdat je nog geen pagina's hebt gemaakt, ziet het voorbeeld er wat anders uit dan je zou verwachten. Dit gaat veranderen wanneer je je eerste pagina hebt gebouwd. Als je een thema naar wens hebt gevonden klik je op 'Installeren' en dan 'Activeren'.
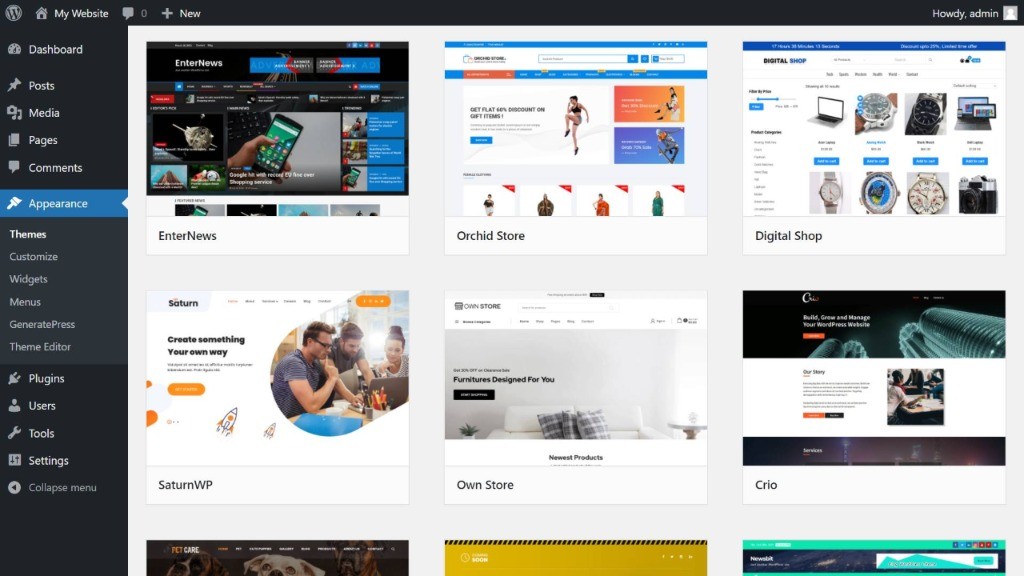
Thema's zijn vaak gespecialiseerd en gemaakt met een bepaald doel in gedachte. In de screenshot hieronder, lijkt het er op dat het EnterNews thema is gefocust op nieuws en blog websites, gebaseerd op de afbeelding en de naam van het thema. De Orchid Store lijkt juist weer meer op een webshop thema, en SaturnWP ziet er meer uit voor bedrijven. Door de Eigenschapfilter bovenaan te gebruiken kun je thema's filteren op onderwerp.
Kies een thema naar wens. Let op het algemene ontwerp, de structuur van het menu, en de pagina layout. Je kunt kleuren en lettertypes vaak aanpassen na installatie, maar een thema geeft je wel alvast een algemene 'look and feel' of wat je kunt verwachten. Zorg er ook voor dat je een thema kiest met 4.5 sterren of meer. We raden je af om thema's met een lagere score te kiezen want die hebben ze voor een reden.
En onthoud dat je op elk moment van thema kunt wisselen als je niet meer tevreden bent.

Pas je thema aan
Kies een thema en activeer deze. Afhankelijk van het gekozen thema kun je deze aanpassen door de specifieke thema-opties die het thema aanbiedt. Denk daarbij aan lettertype stijl en grootte, kleuren, standaard pagina ontwerpen, enzovoorts. Sommige thema's bieden veel opties, andere weinig.
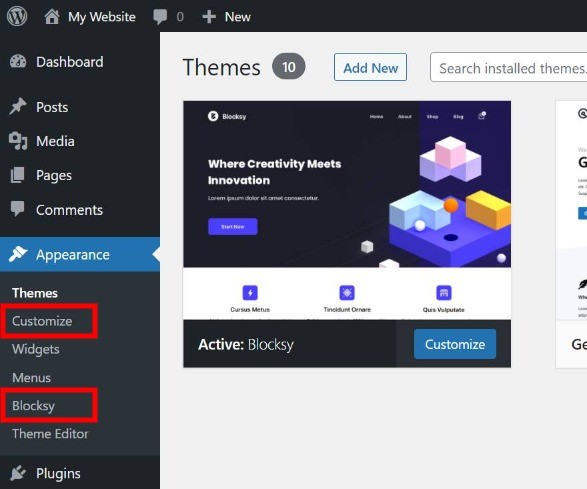
Je kunt deze thema-opties vinden in een apart gedeelte binnen de WordPress admin. Elk thema werkt net iets anders, maar normaal gesproken staan ze onder een nieuwe menu optie aan de zijkant (gebruikelijk bij premium thema's) of onder Weergave -> Customizer (gebruikelijk bij gratis thema's).
Stap 5: Creëer pagina's en berichten
De basis van je thema is nu ingesteld. Het is tijd om je eerste pagina's en berichten te bouwen.
Bouw een homepage
Er zijn veel manieren om je pagina op te bouwen. Een lange tijd geleden zou je misschien een verhaal schrijven met veel tekst, maar die tijd is voorbij. Het is nu belangrijk om indruk achter te laten op je bezoekers met korte, pakkende verhalen en mooie foto's en iconen.
Paginabouwers zijn een fantastische manier om te dat bereiken. Je bouwt rijen en kolommen, en daarbinnen plaats je foto's, tekst, titels, en andere elementen.
WordPress heeft een standaard paginabouwer ingebouwd met de naam Gutenberg. Premium thema's brengen vaak een wat geavanceerdere paginabouwer met zich mee, zoals Visual Composer of Elementor.
We hebben specifieke handleidingen voor Visual Composer en Elementor voor het geval je een premium thema hebt gekocht met deze paginabouwers voorgeïnstalleerd. Maar voor nu gaan we er van uit dat je je website bouwt met de standaard paginabouwer van WordPress: Gutenberg.
Ga naar Pagina's in het menu aan de zijkant, en verwijder de Voorbeeldpagina door er meer je muis over te gaan en te klikken op Prullenbak. Klik op 'Nieuwe pagina' en noem je pagina Home.

Voordat we content toevoegen, laten we eens kijken naar de zijbalk aan de rechterkant. Als deze niet zichtbaar voor je is klik je op het Tandwiel icoon naast de Publiceren knop. De zijbalk toont de standaard instellingen voor je bericht. Je kunt een pagina opslaan als concept, de publicatie van een pagina vooruit plannen, de URL van de pagina aanpassen (dat heet een permalink), of een uitgelichte afbeelding toevoegen die soms wordt gebruikt door WordPress. Sommige thema's voegen hier nog extra opties aan toe.
Voor nu ziet alles er goed uit. Het is tijd om je pagina op te bouwen.
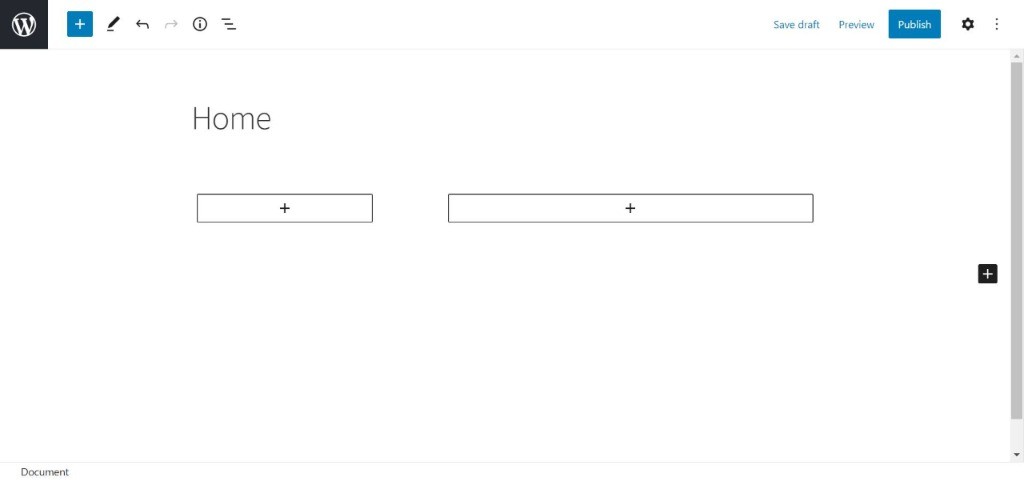
Onder de titel zie je een drag-and-drop pagina bouwer. Je kunt hier direct teksten gaan schrijven maar ook blokken toevoegen. Type een / om een lijst met blokopties te zien. Je kunt onder meer een titel, afbeelding, lijst of citaat toevoegen. Je kunt ook alle opties filteren door een paar letters te schrijven (bijvoorbeeld: ga toont een Gallerij-blok). Je kunt ook alle mogelijke opties bekijken door op het blauwe + icon te klikken linksboven. Probeer het uit en vind de Kolommen-blok. Klik er op (of sleep het naar het canvas) en het komt tevoorschijn. Kies de 30/70 optie, wat betekent dat je één kolom met 30% breedte krijgt en een andere met 70% breedte.
In de bouwer ziet het er ongeveer zo uit:

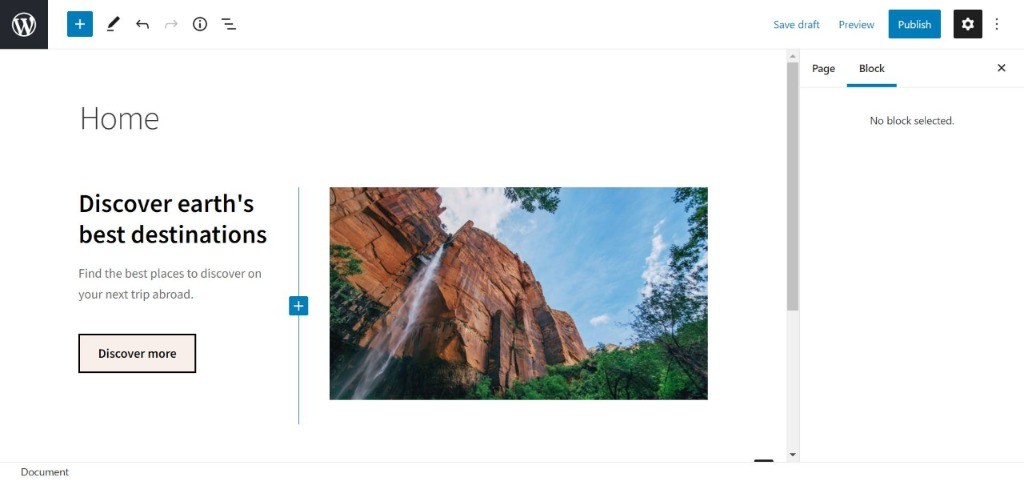
In beide kolommen kunnen we nu nieuwe blokken toevoegen. Klik op het plus icoon en voeg een Koptekst, Paragraaf, en Knoppen toe aan de linkerkolom en een afbeelding aan de rechterkolom. Je kunt de blokopties aanpassen door het blok te selecteren en de iconen te gebruiken die boven het blok of rechts tevoorschijn komen. Als deze optie niet zichtbaar voor je is, zorg er dan voor dat het zwarte Tandwiel icoon rechtsbovenaan, naast de Publiceren knop, is geselecteerd.
Je pagina ziet er nu vergelijkbaar uit als dit:

Onthoud dat je pagina er iets anders uit kan zien vanwege je gekozen thema. Sommige thema's geven de knoppen bijvoorbeeld standaard afgeronde hoeken. Als je dit niet mooi vindt kun je naar je thema opties gaan en zien of er een mogelijkheid is om dit aan te passen (of de Straal optie rechts te gebruiken).
Voeg nu een nieuwe rij toe onder degene die je net hebt gemaakt door op het Plus icoon te klikken en de 'Query loop' te selecteren. Dit is een blok dat je toekomstige berichten één voor één laat zien. We komen later terug bij dit blok voor enkele wijzigingen.
Je eerste pagina is nu klaar voor publicatie. Klik de blauwe Publiceren knop rechts bovenaan en bevestig.
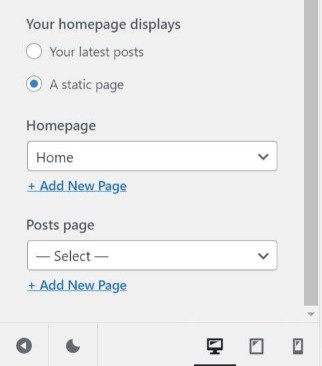
Geweldig, je hebt zojuist je eerste pagina gepubliceerd! We moeten enkel nog een eenmalige instelling toepassen in WordPress. We moeten het systeem vertellen dat je zojuist gemaakte pagina de standaard homepage is zodat alle gebruikers deze zien als ze op je site komen.
In je admin gedeelte, ga naar Weergave -> Customizer. Onder 'Homepage Instellingen' selecteer je 'Een statische pagina'. Dan onder 'Homepagina' selecteer je de pagina die je zojuist hebt gebouwd.

Creëer een bericht
Nu is het tijd om je eerste bericht te maken. In het linkermenu van je admin ga je naar BerichtenJe ziet een standaard bericht genaamd 'Hallo wereld!'. Je kunt deze verwijderen. Klik op Nieuw Bericht en gebruik de bewerker om je bericht te schrijven.
Je kunt je berichten eenvoudig houden door gewoon tekst te schrijven en afbeeldingen toe te voegen, maar je kunt ook voluit gaan een leuk ontwerp maken.
Je kunt je bericht categoriseren in de zijbalk (onder het 'Bericht' tabblad) door vooruit te denken aan de categorieën die je wilt gaan gebruiken op je website, een nieuwe categorie aan te maken, en die te selecteren. We raden je ook aan om een uitgelichte afbeelding in te stellen. Klik daarna op Publiceren en bevestig.
Bezoek nu je homepage en bekijk hoe het er uit ziet. Je gepubliceerde bericht is zichtbaar binnen het Query Loop element op de homepagina. Bewerk je Home pagina en speel wat met de Query Loop instellingen totdat je tevreden bent.
Blijf itereren op het design van je pagina. Pas de globale thema instellingen ook eens aan. Je zult zien dat er veel verschillende manieren zijn om je website te ontwerpen. Denk terug aan de identiteit en het kleurenpalet dat je in de vorige stap hebt opgeschreven.
Kun je niet iets bouwen dat je mooi vindt? Overweeg dan om van thema te wisselen zodat je andere designbeperkingen en opties krijgt.
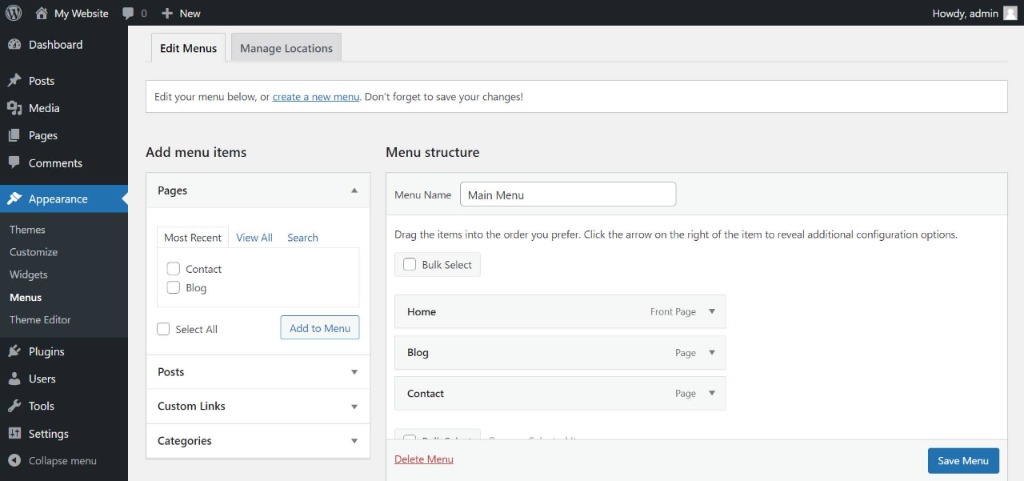
Stel je menu in
Het laatste om te doen is het instellen van je menu. Ga naar Weergave -> Menu's. Geef een duidelijk naam aan je menu, zoals Hoofdmenu. Je kunt de pagina's die al zichtbaar zijn opnieuw ordenen in de lijst, maar je kunt ook nieuwe pagina's toevoegen door ze links te selecteren en dan op 'Aan menu toevoegen' te klikken. Sla tot slot je menu op met de blauwe knop.

Ga nu naar het Locaties Beheren tabblad bovenaan. Wijs je Hoofdmenu toe aan één van de locaties die zijn aangewezen door het thema (waarschijnlijk heet het iets als 'Primary navigation' , 'Header menu' of iets vergelijkbaars). Klik op 'Wijzigingen opslaan'.
Geweldig, dat was het! We hebben een website gemaakt met pagina's, een mooi menu, en berichten.
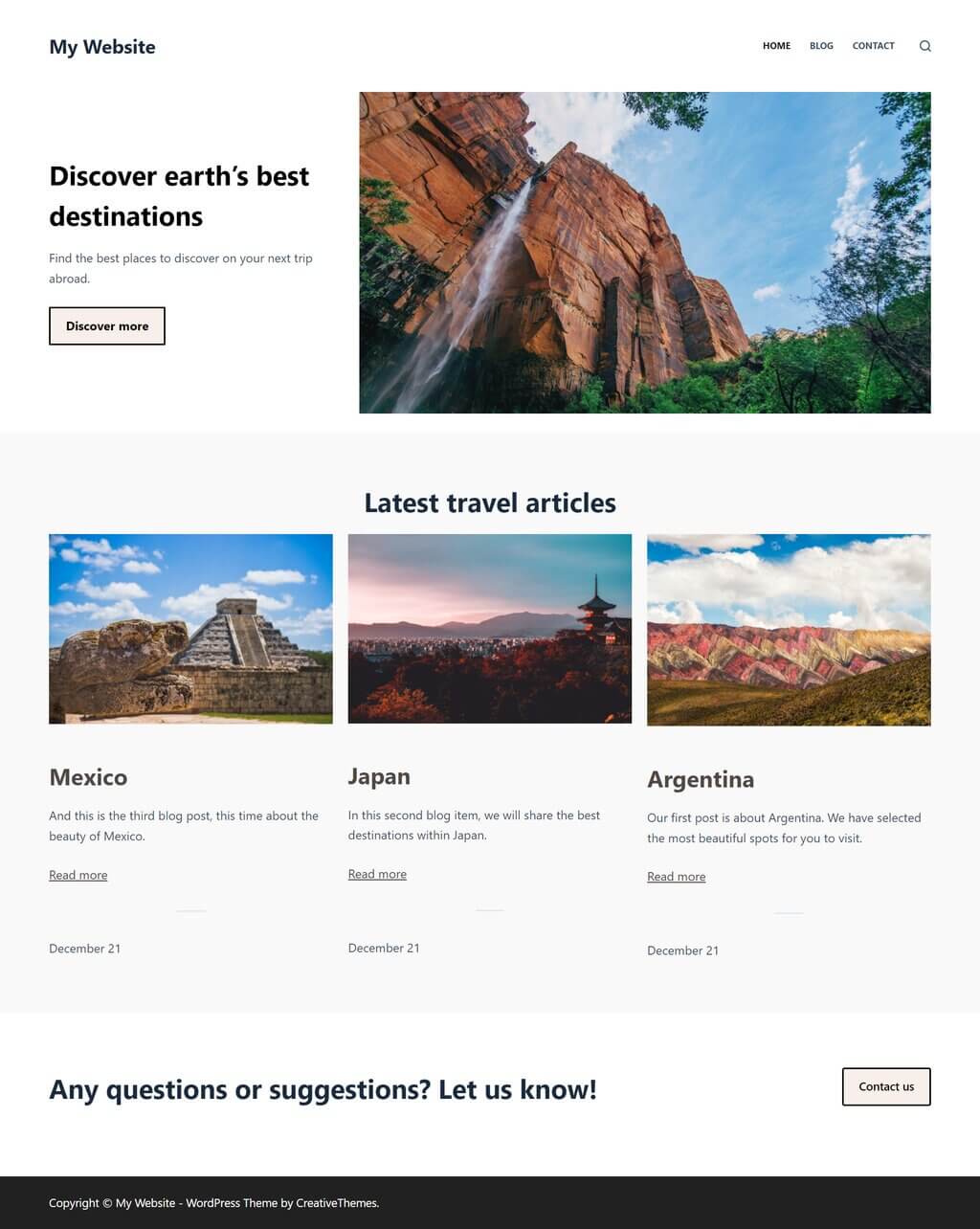
Hieronder is een voorbeeld van hoe je website er uit zou kunnen zien. We hebben het gratis Blocksy thema gebruikt, de ingebouwde Gutenberg paginabouwer, en een aantal gratis stock foto's. Tot slot gaven we aantal kleine veranderingen aan de themaopties.

Spendeer tijd aan het bouwen van de andere pagina's van je website. In stap 3 heb je misschien al enkele pagina's uitgetekend. Nu is het tijd om ze tot leven te brengen. Vergeet niet om een pagina toe te voegen aan het hoofdmenu nadat je deze af hebt.
Stap 6: Verbeter je website met essentiële plugins
WordPress heeft een ongelofelijk aantal plugins beschikbaar. Plugins zijn uitbreidingen aan je website en voegen functionaliteit toe die geen onderdeel is van de standaard WordPress installatie.
Wil je enkele plugins installeren? Ga naar Plugins in de zijbalk. Klik nu op 'Nieuwe Plugin'. Dit brengt je naar de bibliotheek met gratis WordPress plugins. Er zijn er meer dan 55.000 beschikbaar. Hier zijn een aantal van onze aanbevelingen.
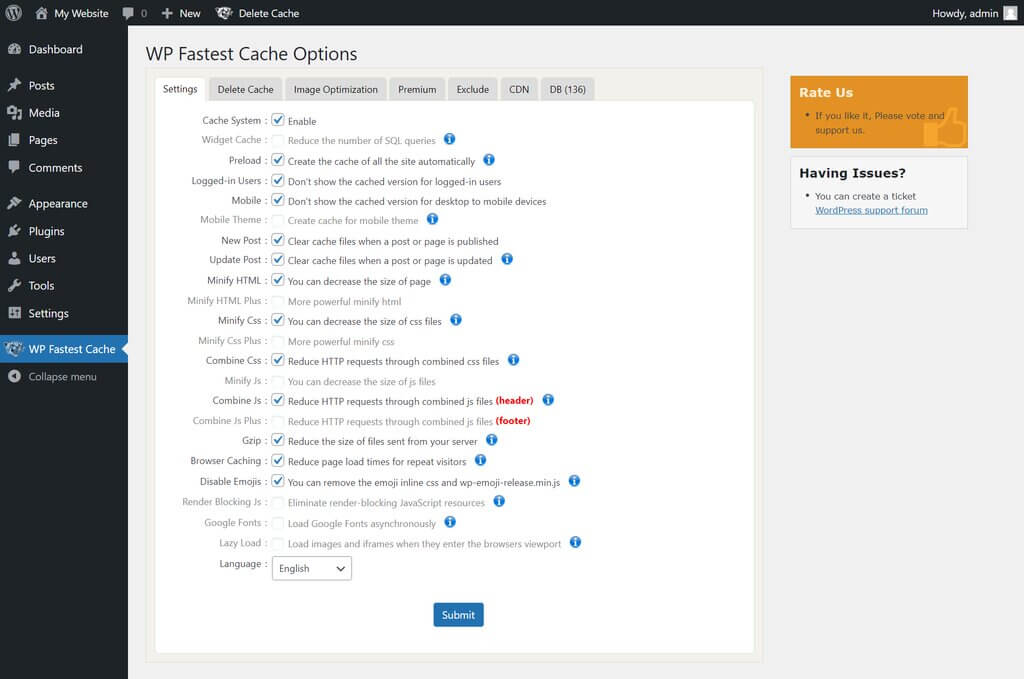
WP Fastest Cache
Deze plugin zorgt ervoor dat je website een stuk sneller laadt door middel van een 'caching systeem'. Normaal gesproken checkt je server, elke keer als een bezoeker je website bezoekt, of er updates zijn en bouwt vervolgens je pagina dynamisch op vanaf nul. Met caching wordt deze dynamische versie slechts één gegenereerd. Daarna wordt een stuk lichtere en statischere versie aan alle opvolgende bezoekers getoond. Als je vervolgens wijzigingen doorbrengt aan je site wordt deze versie opnieuw gegenereerd.
Lang verhaal kort: het verbetert je websitesnelheid met een aantal trucs 'achter de schermen'.
In de pluginbibliotheek zoek je naar 'WP Fastest Cache'. Installeer en activeer de plugin. In je zijbalk is nu een nieuwe knop zichtbaar. Klik op 'WP Fastest Cache'. Op het Instellingen tabblad vink je elk selectievakje aan. Nadat je klitk op het Preload/Vooraf Laden vakje komt er een popup. Vink alles aan en zet het aantal pagina's op 4 per minuut. Klik op Ok en daarna 'Submit'. Dat is het!

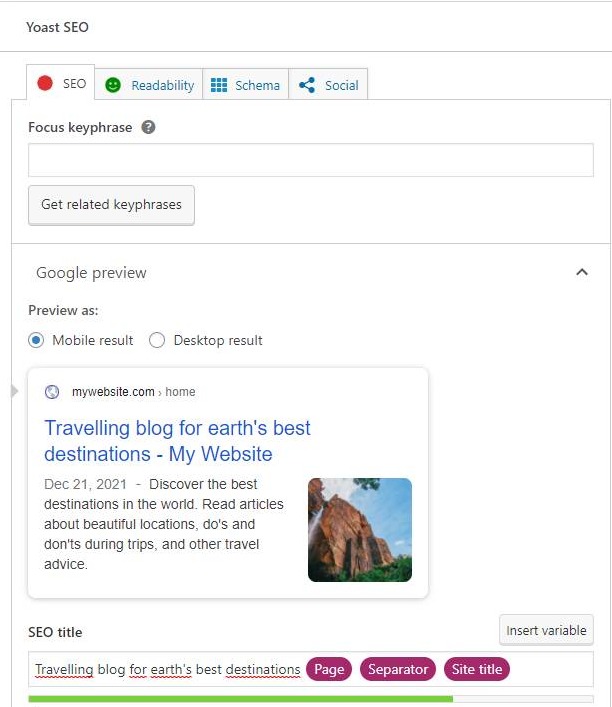
Yoast
Zoekmachine optimalisatie (Search Engine Optimalisation of SEO) is belangrijk voor elke website. Met een paar eenvoudige stappen kun je de prestaties in de bekende Google ranglijsten verbeteren. Yoast is een gratis plugin die je helpt om meer succes te behalen met je site.
In de pluginbibliotheek zoek je naar 'Yoast SEO'. Installeer en activeer de plugin. In je zijbalk is een nieuwe knop zichtbaar. Klik op 'Yoast SEO'. Dit is het scherm waarvandaan je Yoast kunt instellen. Er staat een notificatie bovenaan voor een eerste configuratie. Klik daarop en loop door de stappen.
Yoast's plugin voegt nieuwe opties toe aan je website. Vanaf nu zie je bij elke pagina en elk bericht dat je bewerkt een nieuwe sectie onderaan. Hier kun je eigen titels en beschrijvingen voor elke pagina instellen. Dit is wat zoekmachines zullen tonen als je website in de zoekresultaten verschijnt.

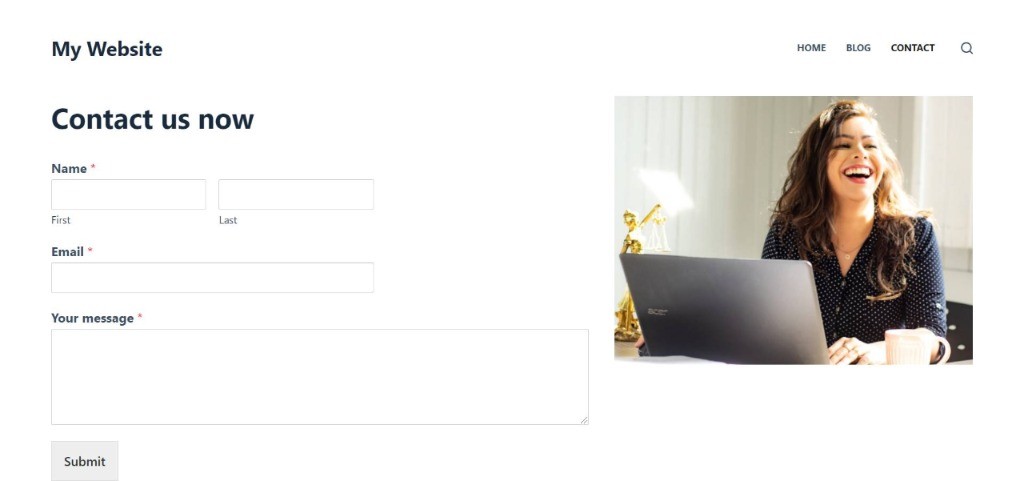
WP Forms
Formulieren zijn een goede toevoeging voor elke website. Je kunt contactformulieren bouwen zodat mensen contact kunnen opnemen, maar ook formulieren waarmee mensen hun gegevens achter kunnen laten of zich kunnen aanmelden voor nieuwsbrieven. Met WP Forms heb je een geode en gratis oplossing voor contactformulieren.
Ga weer naar de pluginbibliotheek en zoek naar 'WP Forms'. Installeer en activeer de plugin.
Volg de stappen die de plugin voorstelt om je eerste formulier te maken. Er zijn eenvoudige sjablonen om mee te starten. WP Forms integreert automatisch met Gutenberg en andere paginabouwers. Bewerk één van je pagina's en zoek naar het WP Forms blok. Voeg het toe aan je pagina. Selecteer vervolgens je formulier en sla de pagina op.

Stap 7: Deel je website met de wereld
Je hebt nu je eigen WordPress website gemaakt! Het is klaar om te delen met de wereld. Misschien is het nog lang niet af, maar je kunt je website op elk moment aanpassen. Daarnaast zorgt het online zetten van je website voor bezoekers alvast voor feedback.
Eerst moeten we ervoor zorgen dat je website kan worden gevonden door zoekmachines. In je admin gedeelte klik je links op Instellingen -> Lezen. Zorg ervoor dat het selectievakje voor 'Zoekmachines ontmoedigen om deze site te indexeren‘ NIET is aangevinkt. Klik op 'Wijzigingen opslaan'. Nu kunnen zoekmachines je website opnemen in hun resultaten.
Het is tijd om je URL te delen met anderen. Stuur het naar vrienden en familie, gebruik de kracht van social media (LinkedIn, Twitter, Facebook, Instagram), of deel het op andere websites. Laat de wereld weten dat je website bestaat en laat de feedback maar binnenkomen.
Als je op zoek bent naar specifieke feedback over je design kun je ook deelnemen aan online communities en om feedback vragen. Bijvoorbeeld reddit.com heeft een handig subforum waar je feedback op je design kunt vragen.
Stap 8: Blijf verbeteren
Een website is nooit af. Je zult regelmatig je content bijwerken, nieuws- of blogartikelen schrijven, of foto's veranderen. Het doel is niet om je site zo vaak mogelijk te bewerken; het doel is om het een bruikbare plek te maken voor je doelgroep zodat er waarde voor is ze is om terug te komen.
Probeer niet om je site zo groot of uitgebreid mogelijk te maken. Praat in plaats daarvan met je (potentiële) doelgroep en achterhaal wat ze wél en niet goed vinden aan je website of aan concurrerende websites. Pas je website aan op basis van hun inzichten.
Na een tijdje zullen meer en meer bezoekers je website vinden. Zorgt dat je je website bijwerkt naar de laatste software updates zodat het veilig blijft, en check van tijd tot tijd of alles nog steeds werkt zoals het hoort.
Het is geweldig dat je zo ver bent gekomen. Dat is echt een serieuze prestatie.
Dit is niet het einde van je reis (idealiter is het zelfs het begin). Je kunt altijd terugkomen bij ons om andere tips en inzichten te krijgen over hoe je (een onderdeel van) je WordPress website verbetert.
Conclusie
Je hebt je eigen WordPress website gemaakt! We zijn begonnen vanaf het absolute begin en eindigden met een volledig functionerende website. Eerst besloot je een domeinnaam en hosting provider te kiezen. Daarna installeerde je WordPress, stelde je een plan vast, en koos je een thema.
Na deze voorbereidende stappen optimaliseerde je je thema en bouwde je pagina's en berichten. Uiteindelijk verbeterde je website met een aantal essentiële en bruikbare plugins. Nu is het klaar om te delen met de wereld. Vergeet niet om rond te vragen voor feedback op je site. Houd je ogen en oren open en gebruik inzichten om je website te verbeteren en nieuwe content te bouwen.
Gefeliciteerd met je nieuwe, professionele WordPress website! 🎉