Crop Images
This is a
The Image Crop feature enables you to easily crop images directly on the canvas.
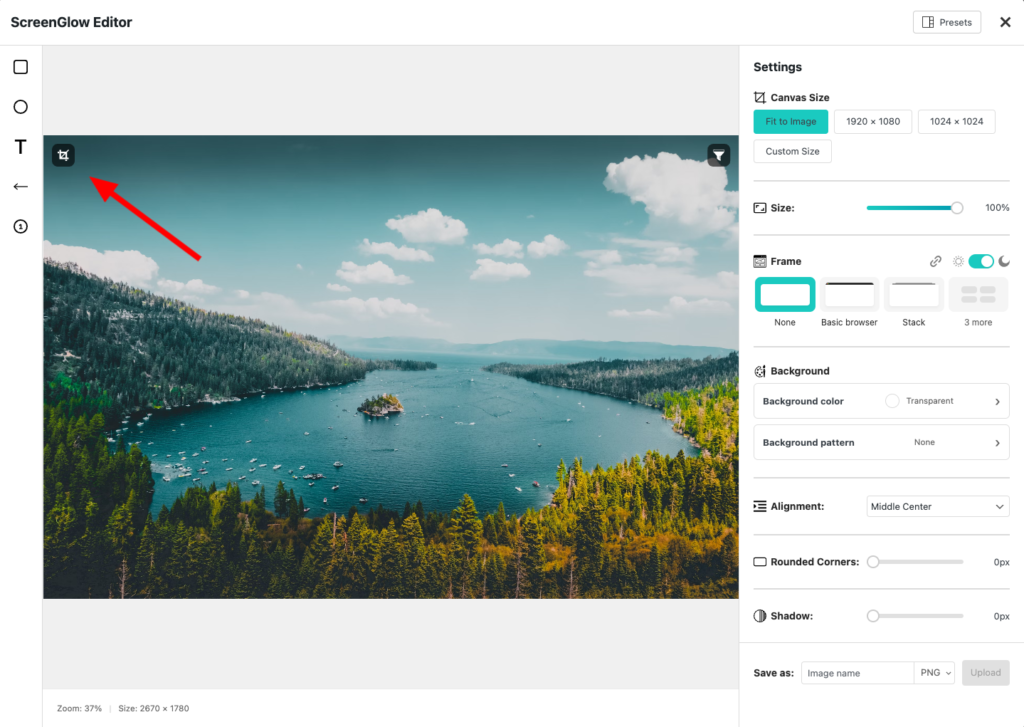
To access the Image Crop tool, click on your image on the ScreenGlow canvas. A crop icon will appear.

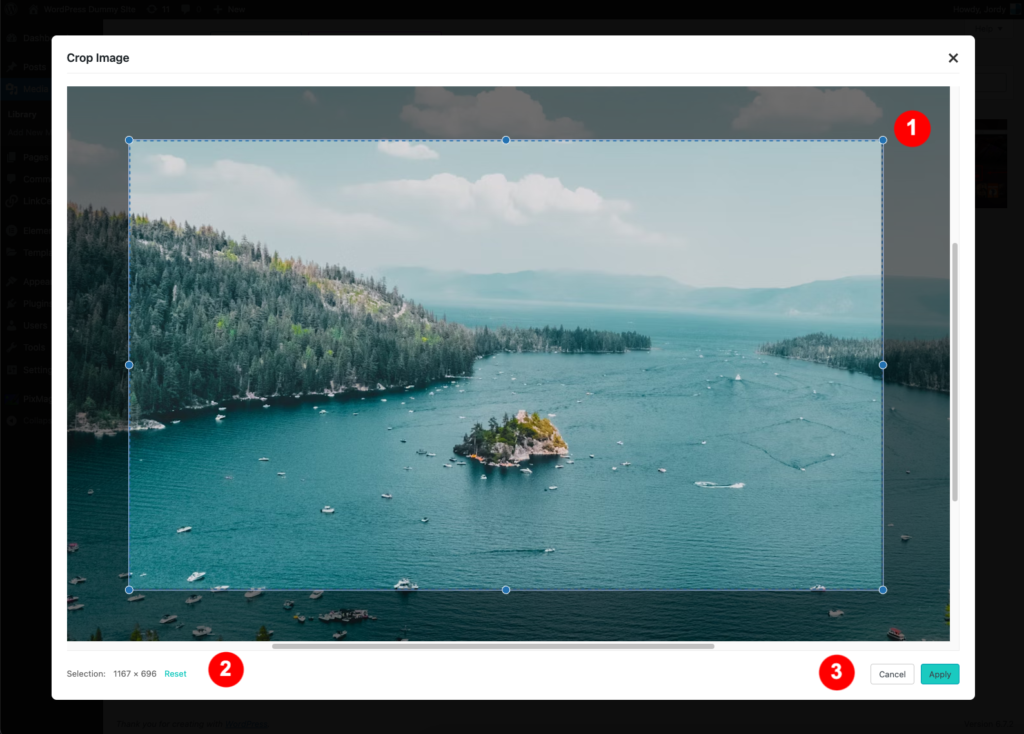
A modal will appear where you can precisely crop the image to your desired dimension.
- Adjust the Crop Area: Click and drag the handles to select the portion of the image you want to retain. By default, the aspect ratio remains locked. To freely adjust the aspect ratio, press and hold the Shift key while dragging.
- Size. At the bottom left, view the dimensions of your selection. You can also reset the crop area if needed.
- Save. Once satisfied with the selection, click “Apply” to crop the image and update it on your canvas.

To adjust the cropped image, click the crop icon again and modify the selection as desired.