Create and Use Presets
This is a
What are Presets
Presets are user-defined configurations that encapsulate your preferred editing settings—such as canvas sizes, backgrounds, frames, and more—into a single, reusable template. Once saved, these presets enable you to apply consistent styles and effects across multiple images effortlessly.
The main benefits are:
- Efficiency: Eliminate repetitive tasks by applying editing configurations instantly.
- Consistency: Maintain a cohesive visual aesthetic across your website by using the same presets for similar images.
- Customization: Tailor presets to suit various content types, themes, or branding requirements.
How to Create and Apply Presets
- Edit an Image: Open the ScreenGlow editor within your WordPress dashboard and make the desired adjustments to your image.
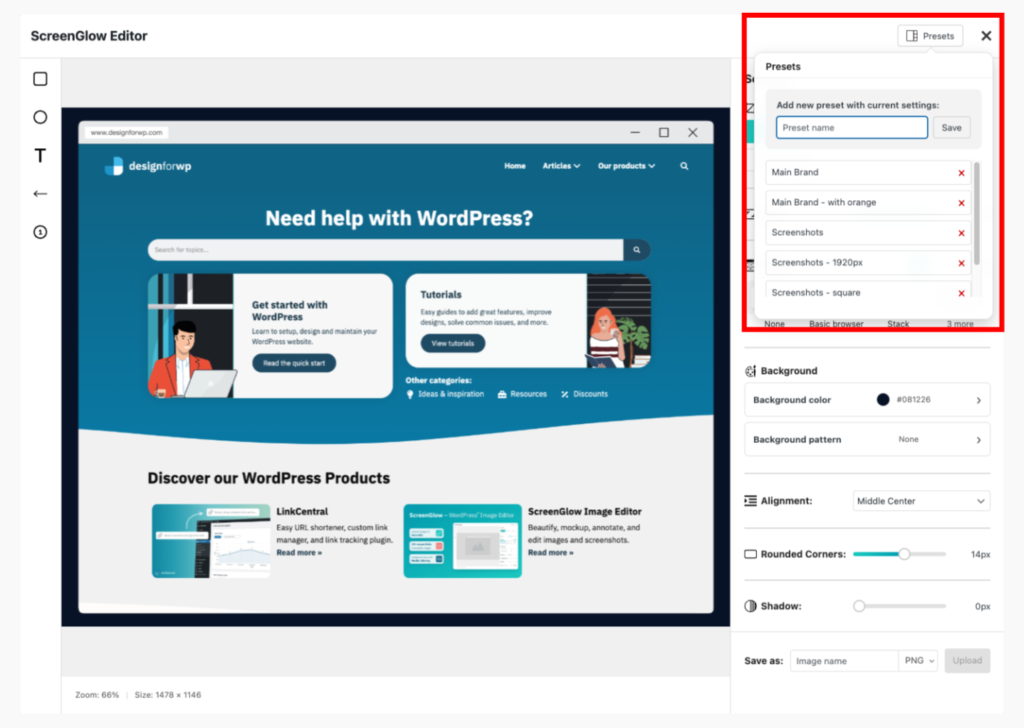
- Save as Preset: After finalizing your edits, click on the “Presets” button at the top right of the editor. Assign a name to your preset, and save it for future use.
- Apply Preset: To use a saved preset, open a new image in the editor, select the desired preset from your list, and watch as all the predefined settings are applied instantly.

The Presets functionality is exclusively available in the ScreenGlow Premium version.